March, 2021
Yandex Maps Traffic Widget
iOS 14 gave users the ability to display widgets on any app screen. It is a good feature which we decided to support it. We started with one of the main reasons why people use our product every day. It is information about a traffic situation on the roads.

Process
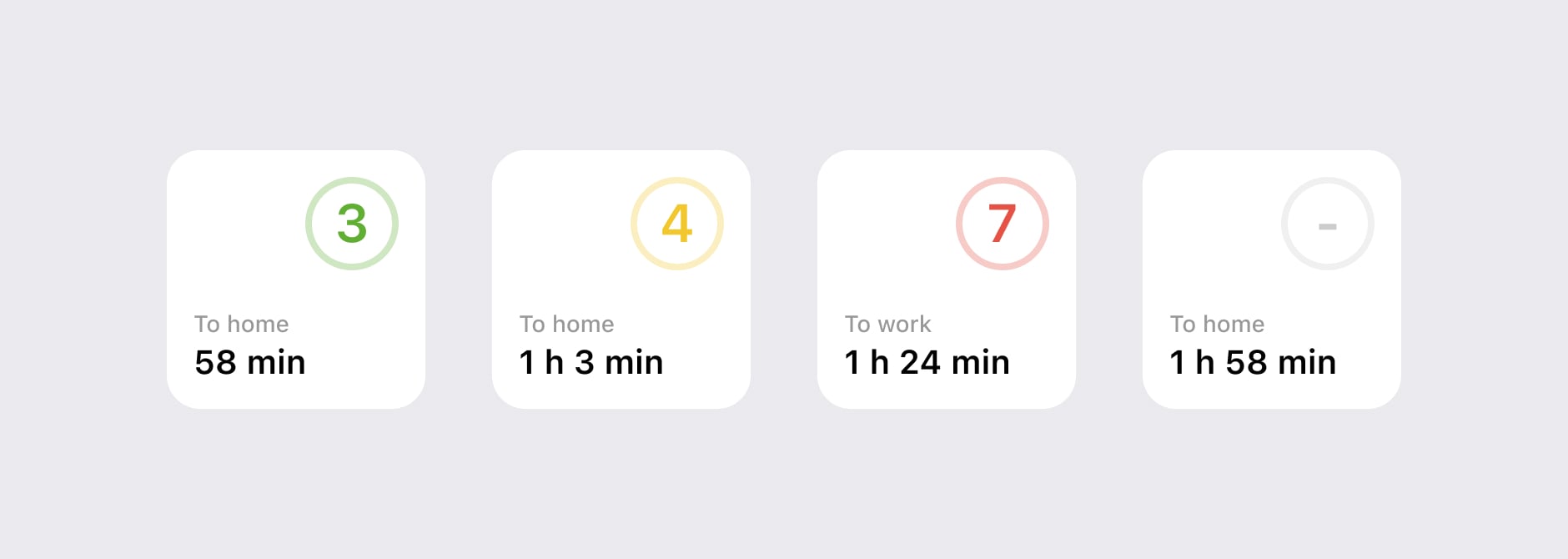
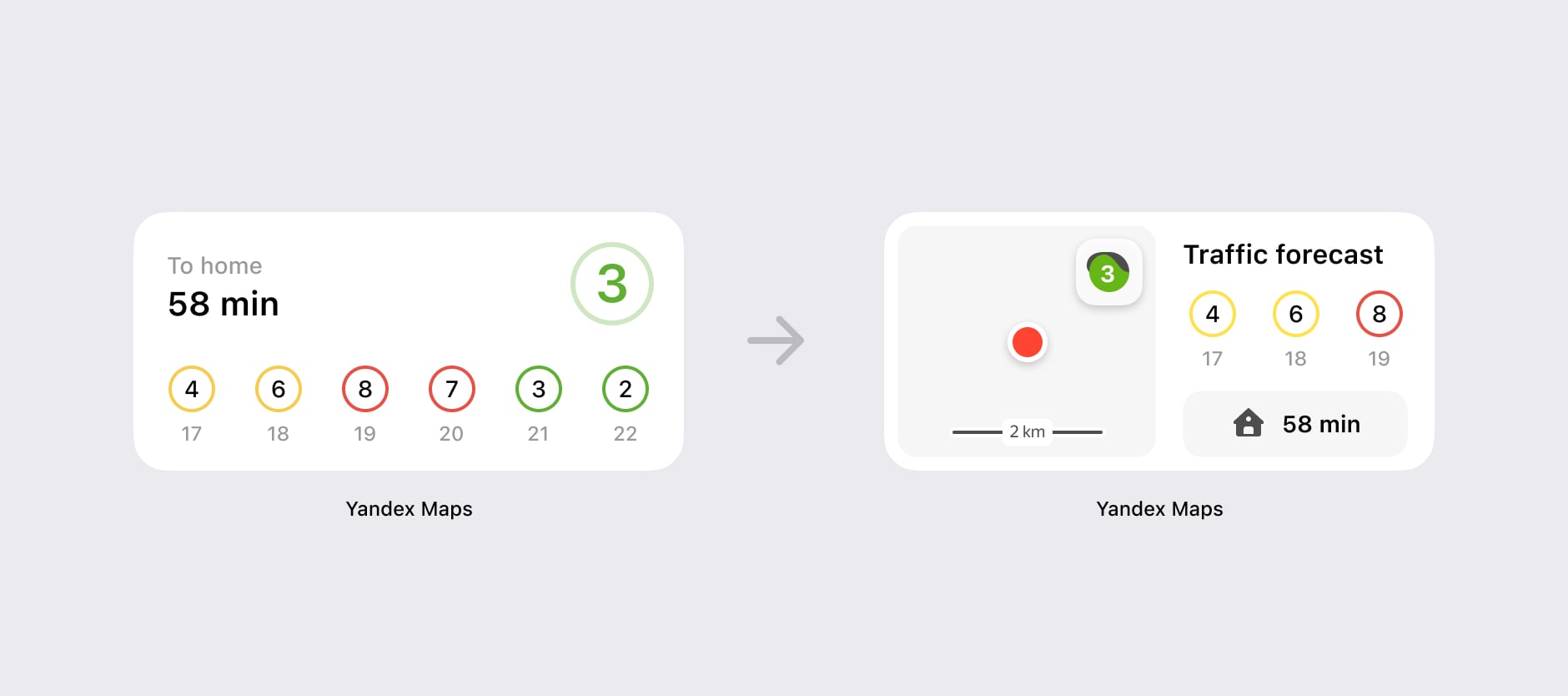
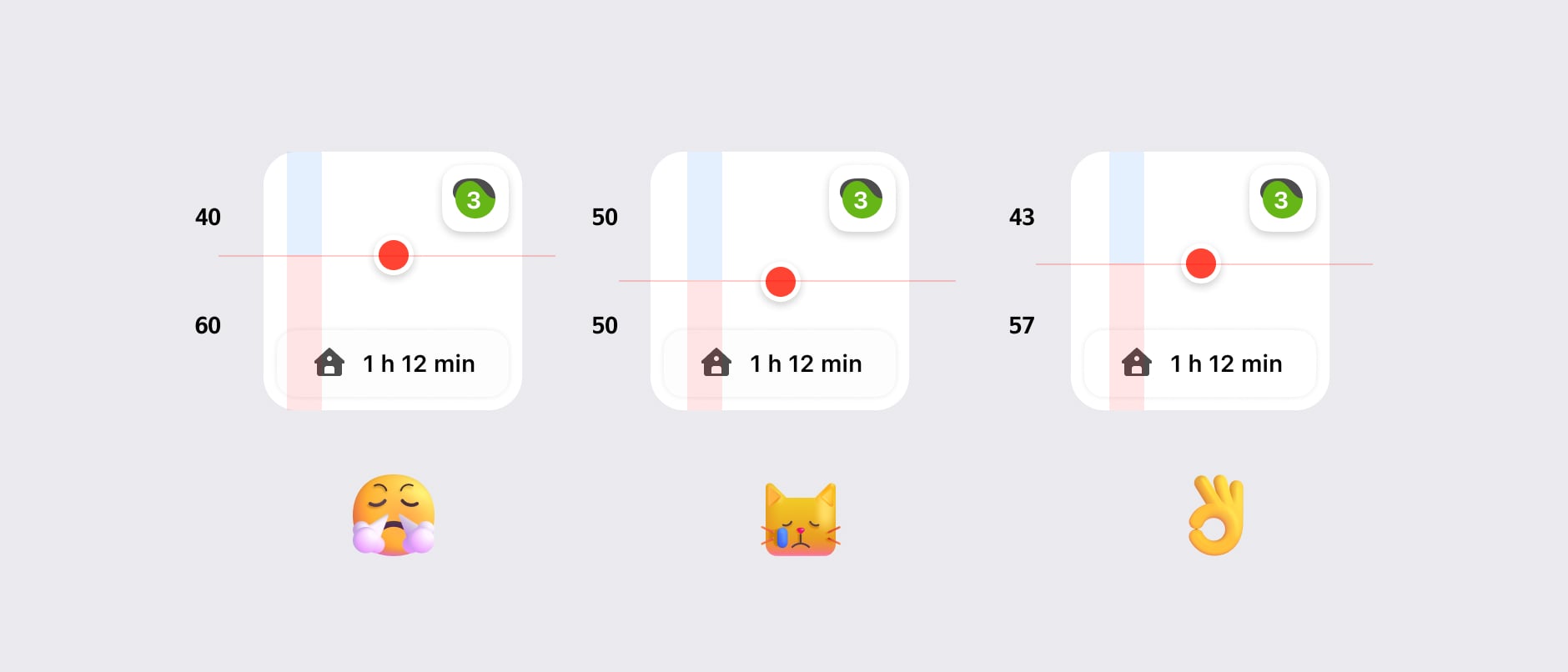
My first idea was to create a level widget without a map. It is a simplification of how we could show traffic levels. I used colors to show the state of the city's traffic. I also use the travel time to work or home.

I tried several color options, but they looked aggressive and could distract people.
The problem with this widget is that you don't know what it means for your current situation because this level is for the whole city, not your current location.
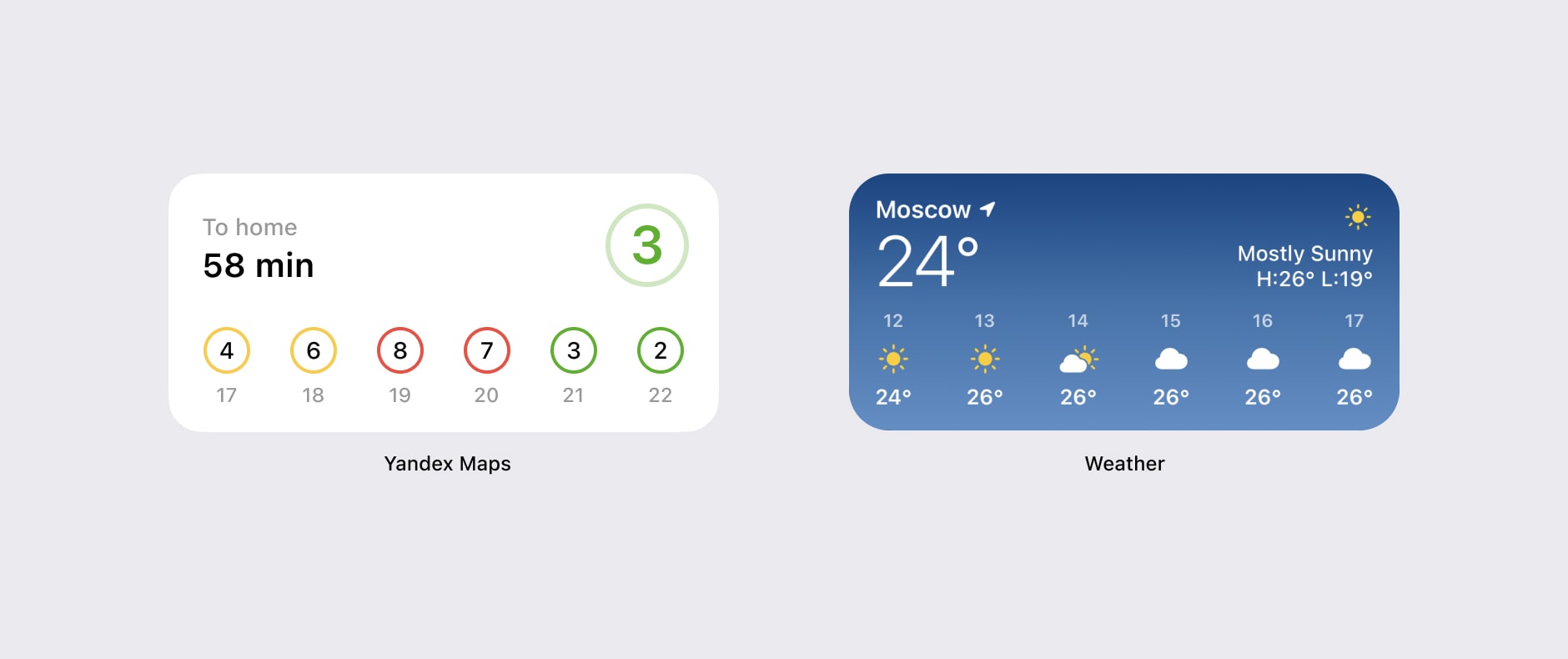
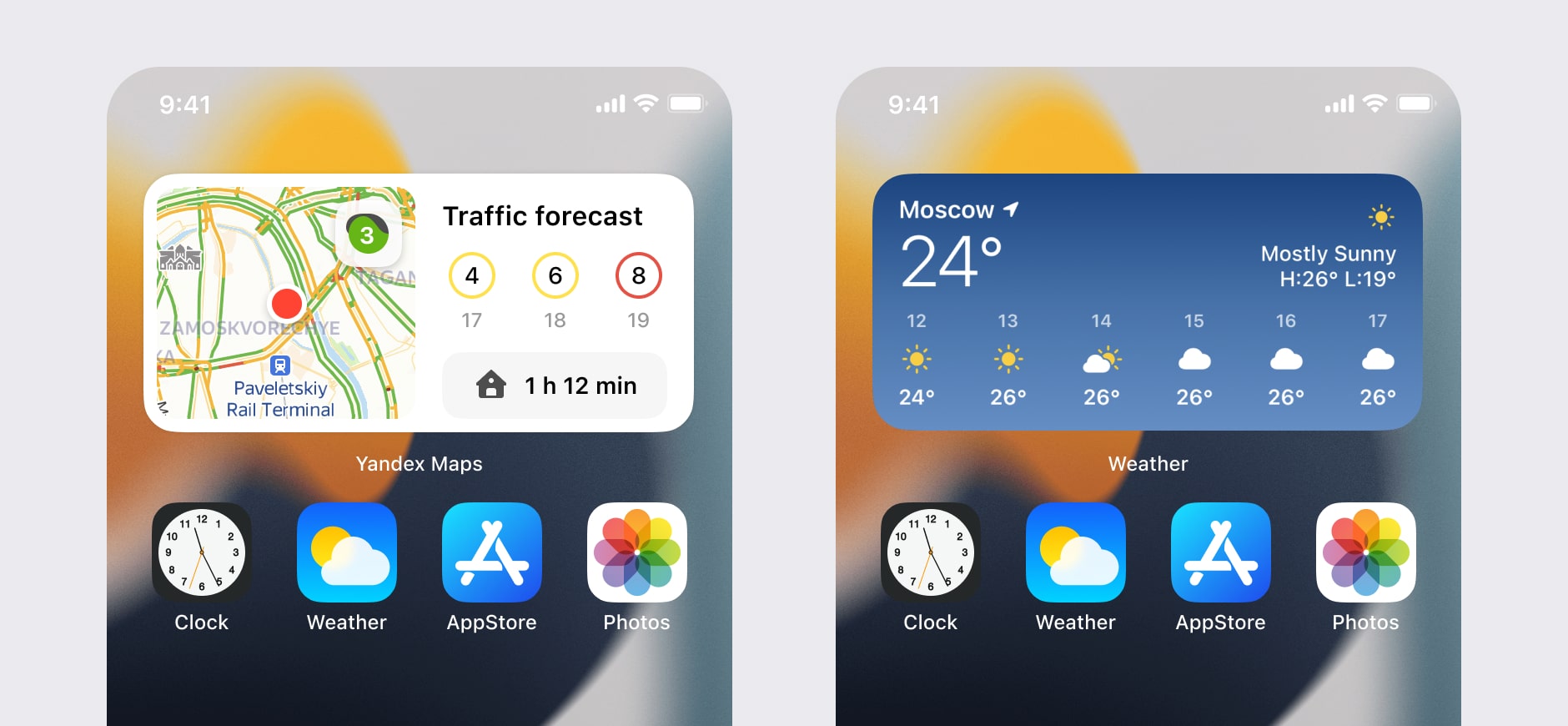
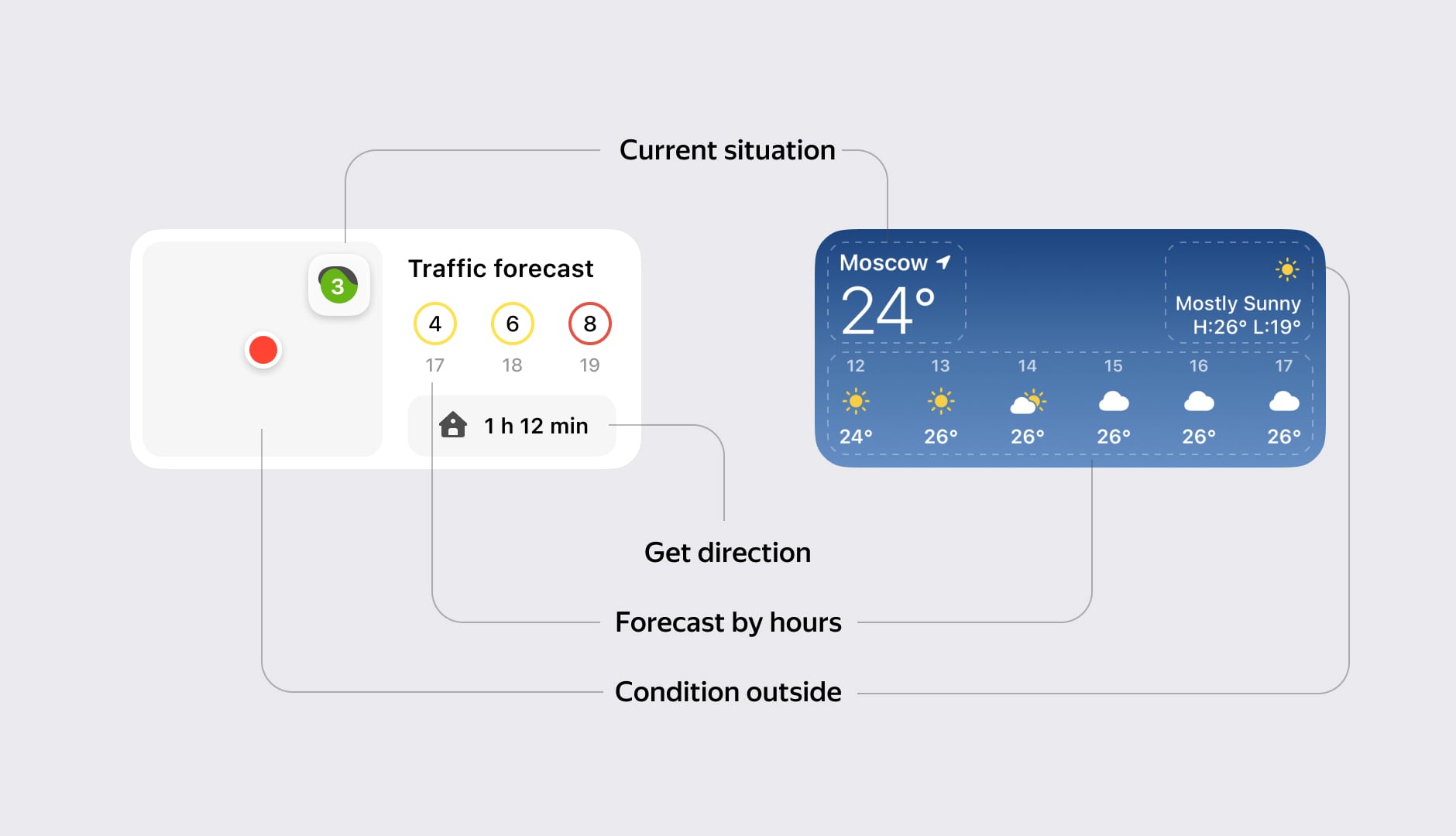
Then I decided the traffic widget works the same as the weather widget. But the problem is that in the weather widget, you can see the sunny or rainy state because it shows information about your current location. The traffic level displays the situation in the whole city. It may not be exactly correct for your current location.

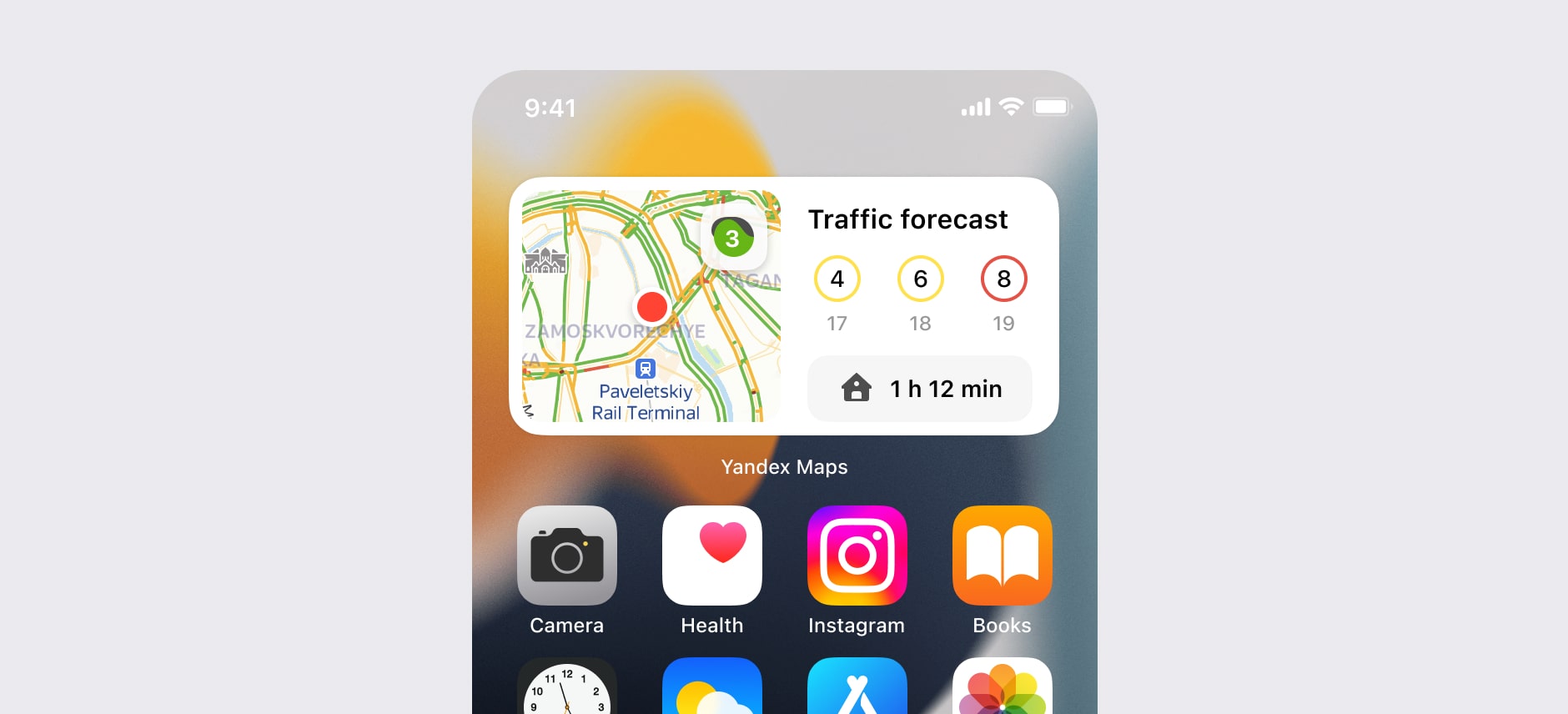
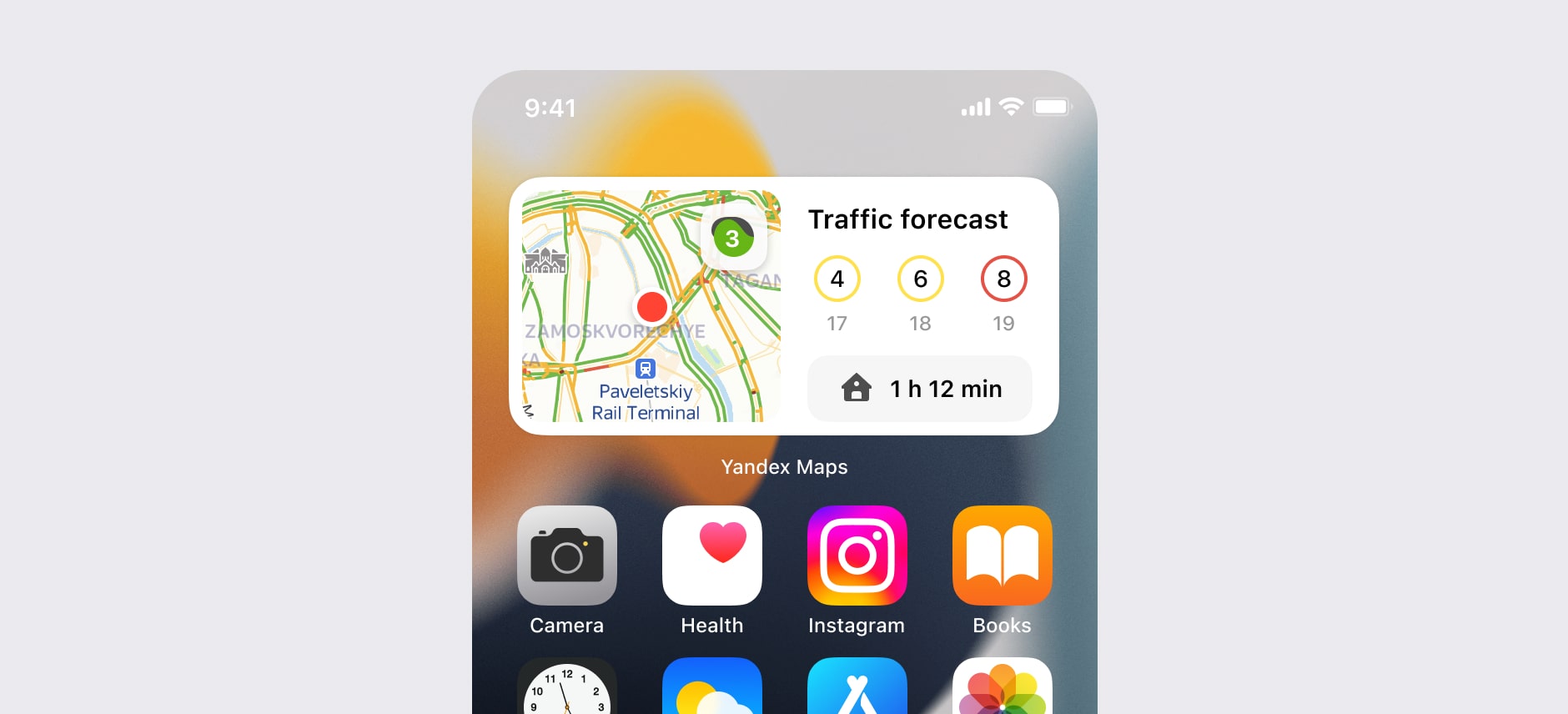
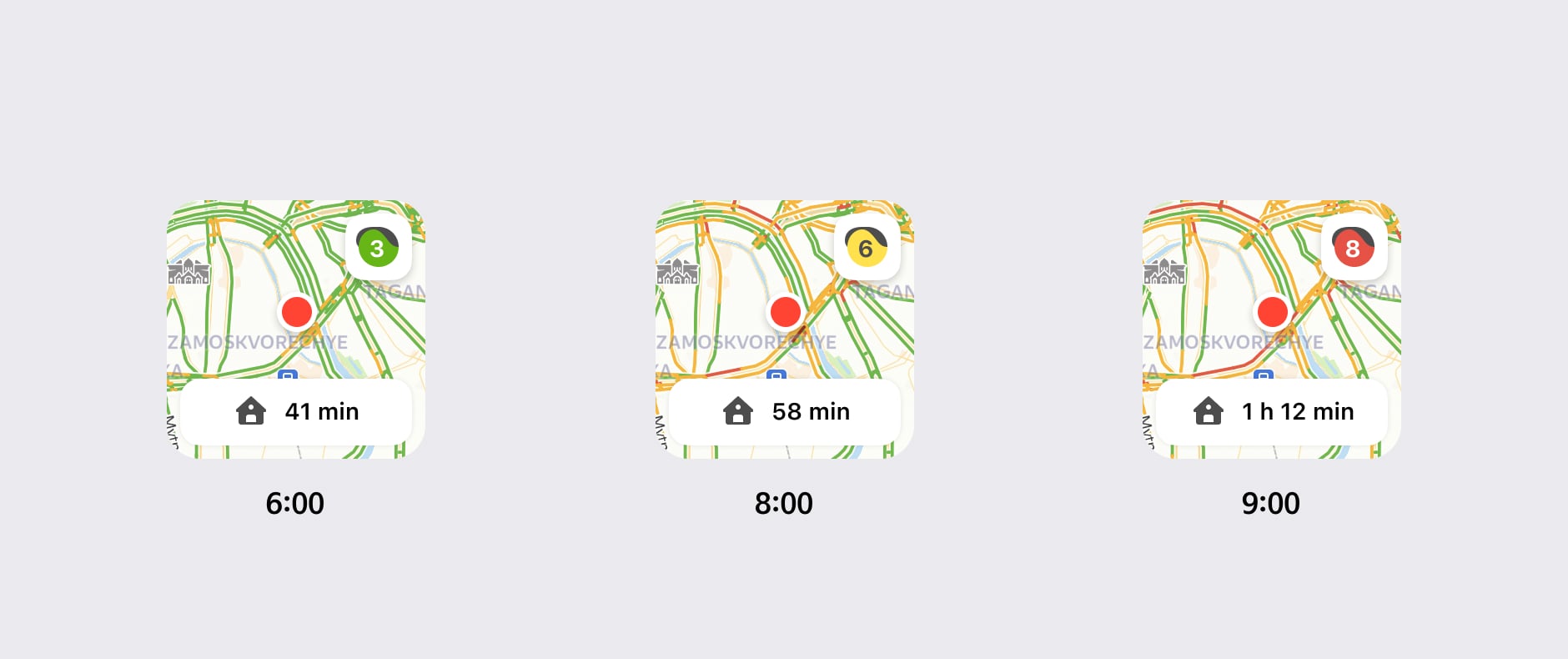
That's why I show our map with the traffic layer. It helps to understand what kind of traffic conditions are around you. The 3-hour forecast is still helpful. I've made the button for opening routes more visible than in the previous version.
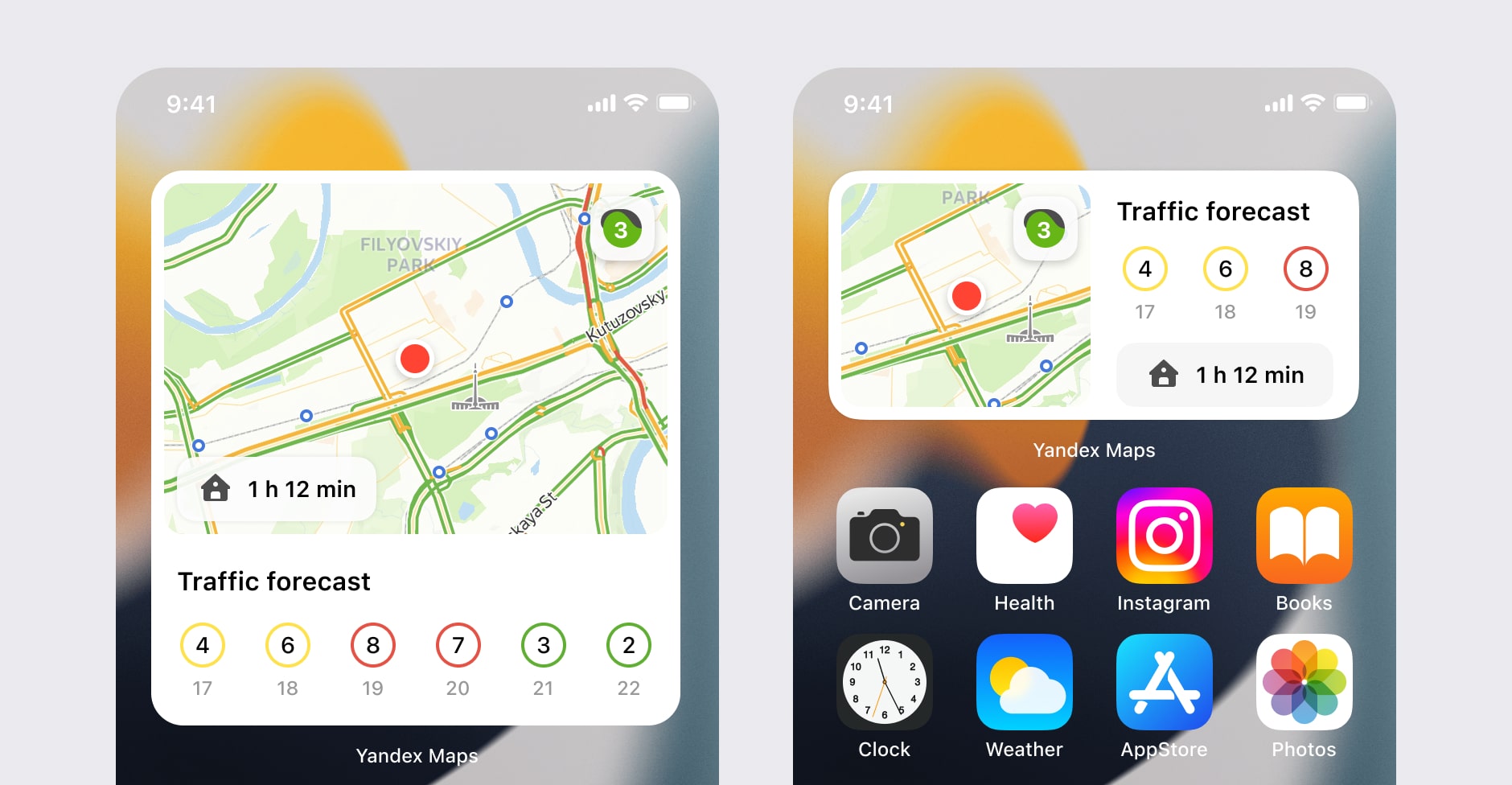
I am showing a map with a radius of almost 2 km for a small and medium widget. In large phones, our user sees a large map.

Now when you see this widget, you can change your decision to go, for example, to go home or to work. Because you can choose between several roads, you can see which ones are in traffic and which are not. When you see the map, you understand the traffic situation within a 2 km radius.

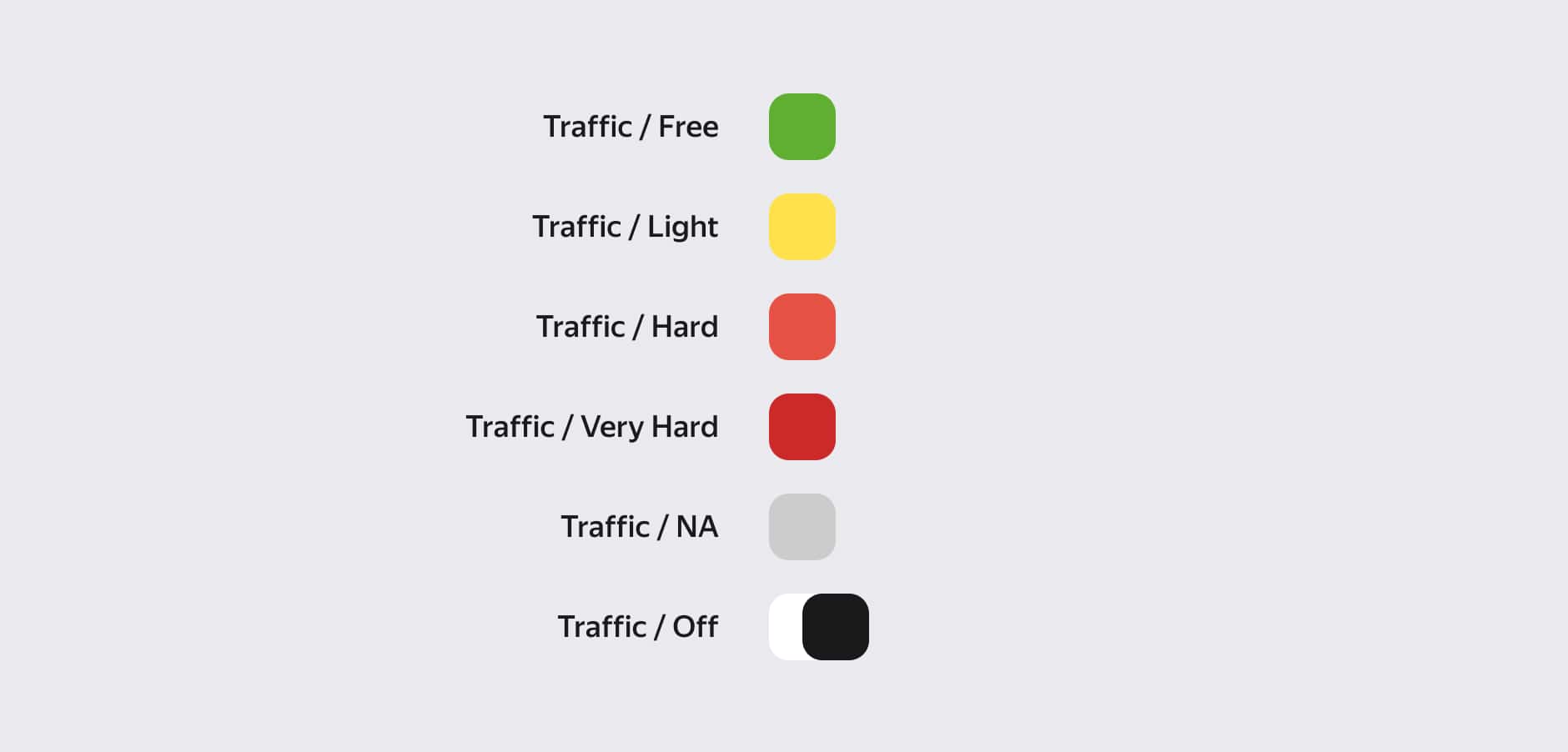
I am using the same color palette as in our application. We have four color gradations for the levels of traffic jams.


The middle widget shows the forecast and map in one interface. You can see the level of traffic in the city, traffic jams around you, and the traffic forecast. In the middle button, you can open the app or get directions to home or work if you press the ETA button.

It contains the same information as the weather widget. This information is important because it can change your decision, for example, if it's raining or there are huge traffic jams.

The large widget shows a large piece of the map with a traffic forecast for 6 hours.

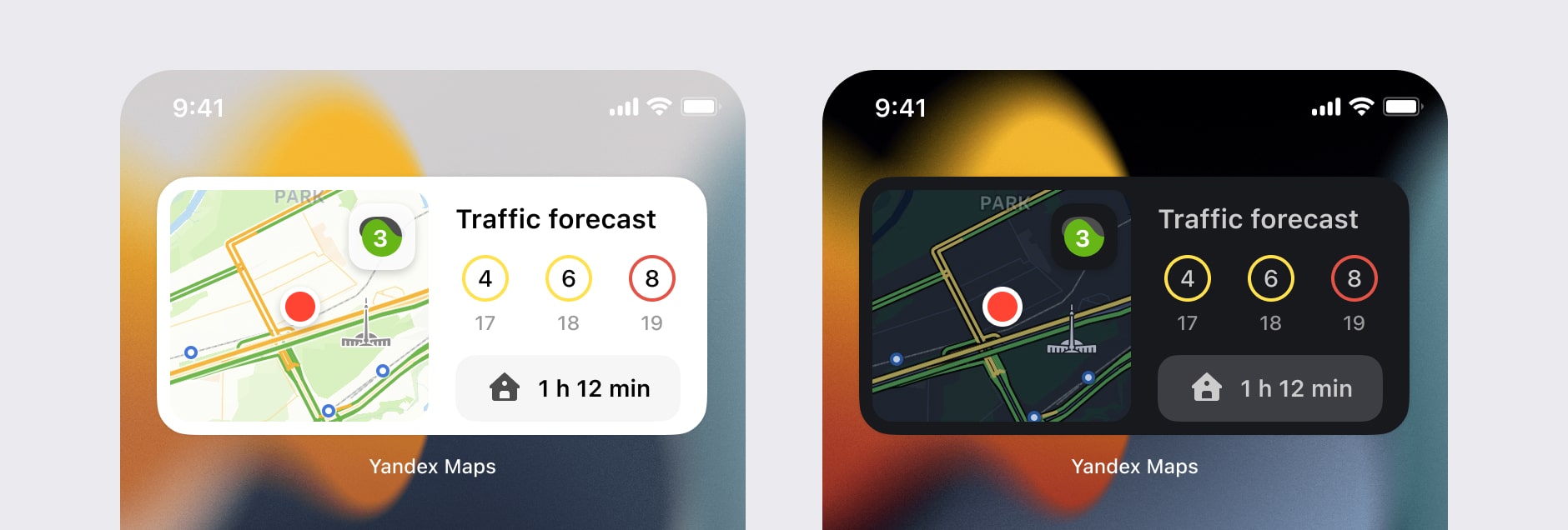
We support dark mode. It works with system settings.

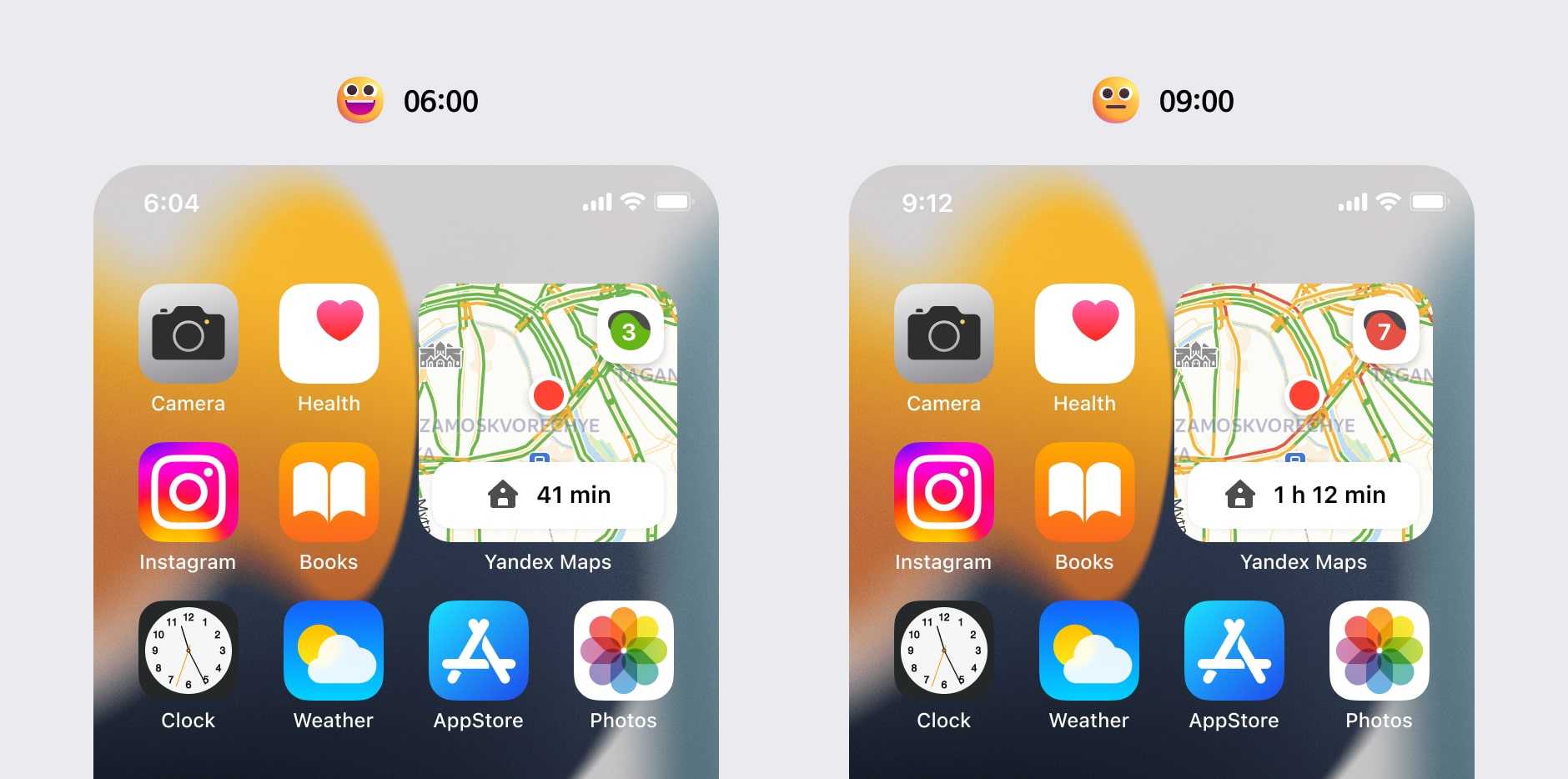
An interesting fact about the point of your position. For a small widget, I use the optical center. You can see that if you put the location in the center of the small widget, it looks unbalanced.

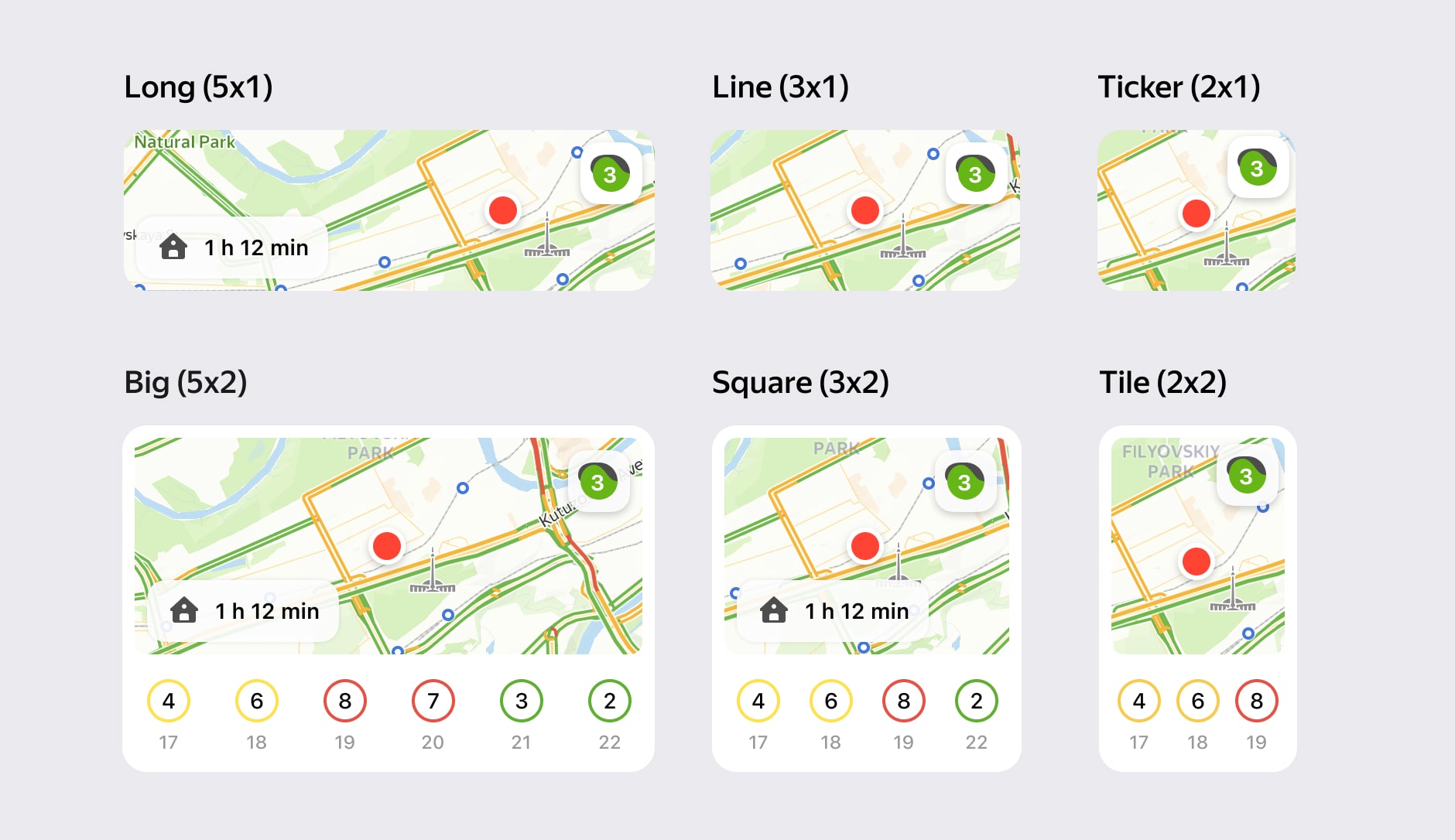
For Android widgets, we support all grid states, including large and small variants. We also added settings when adding the widget.

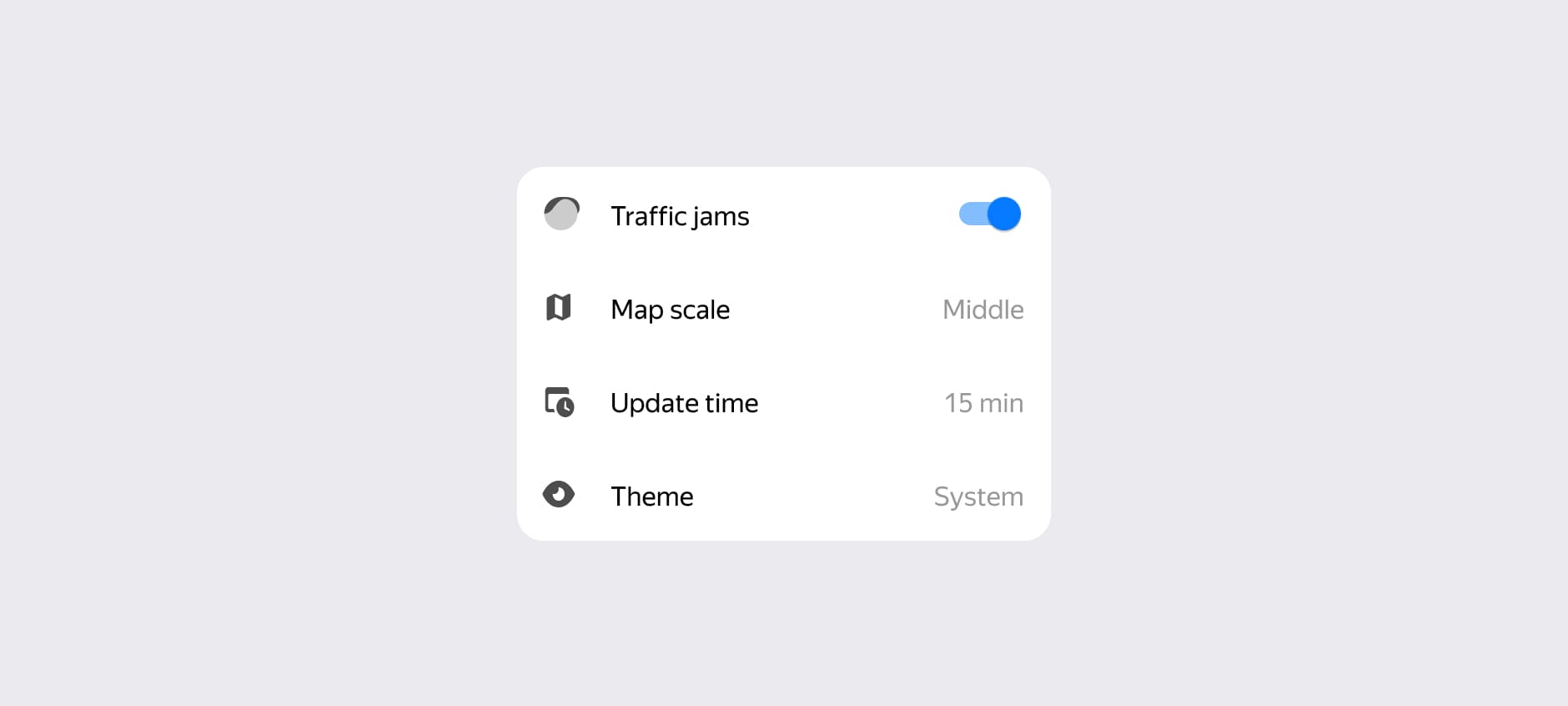
The Android widget has settings. Users can configure traffic jams, map scale, and update time. It means that the traffic widget can be flexible for power users.

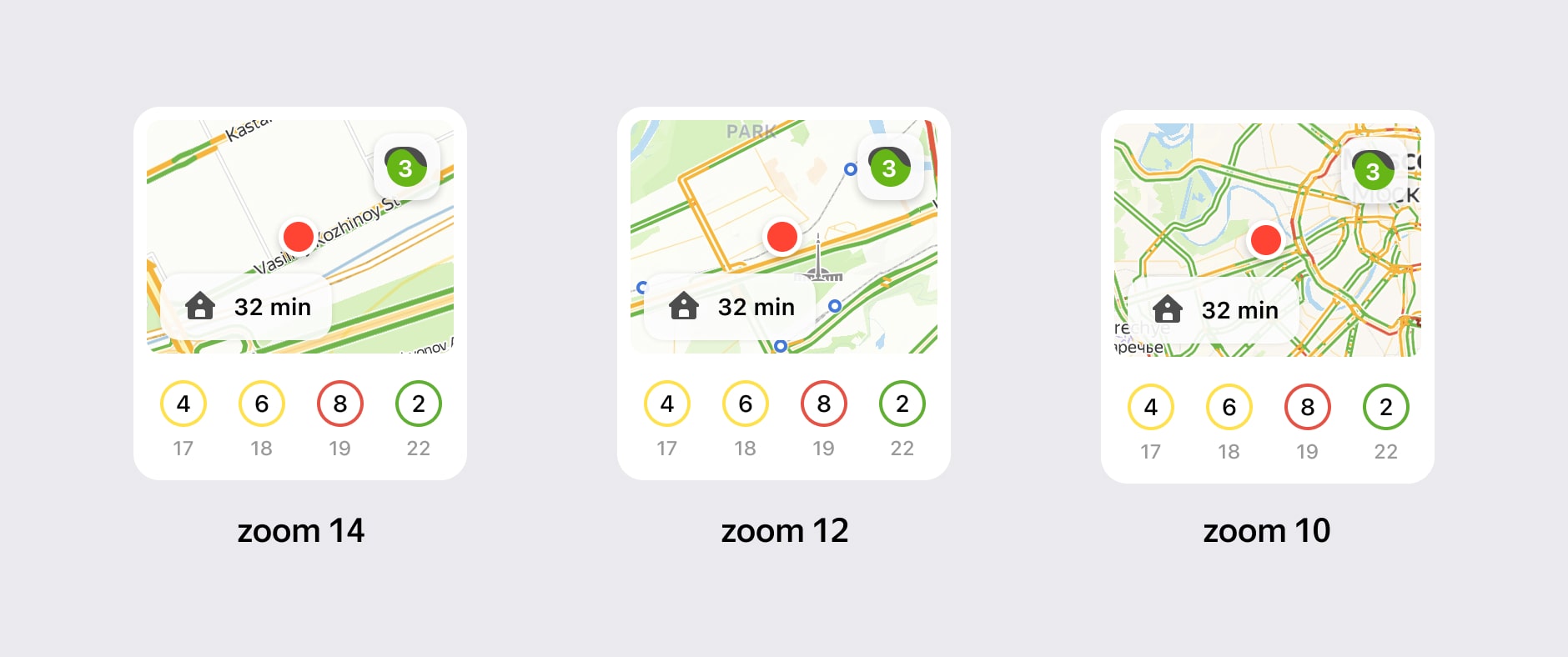
That is how the various map scale settings look. I used zoom settings 14, 12, and 10.

Result
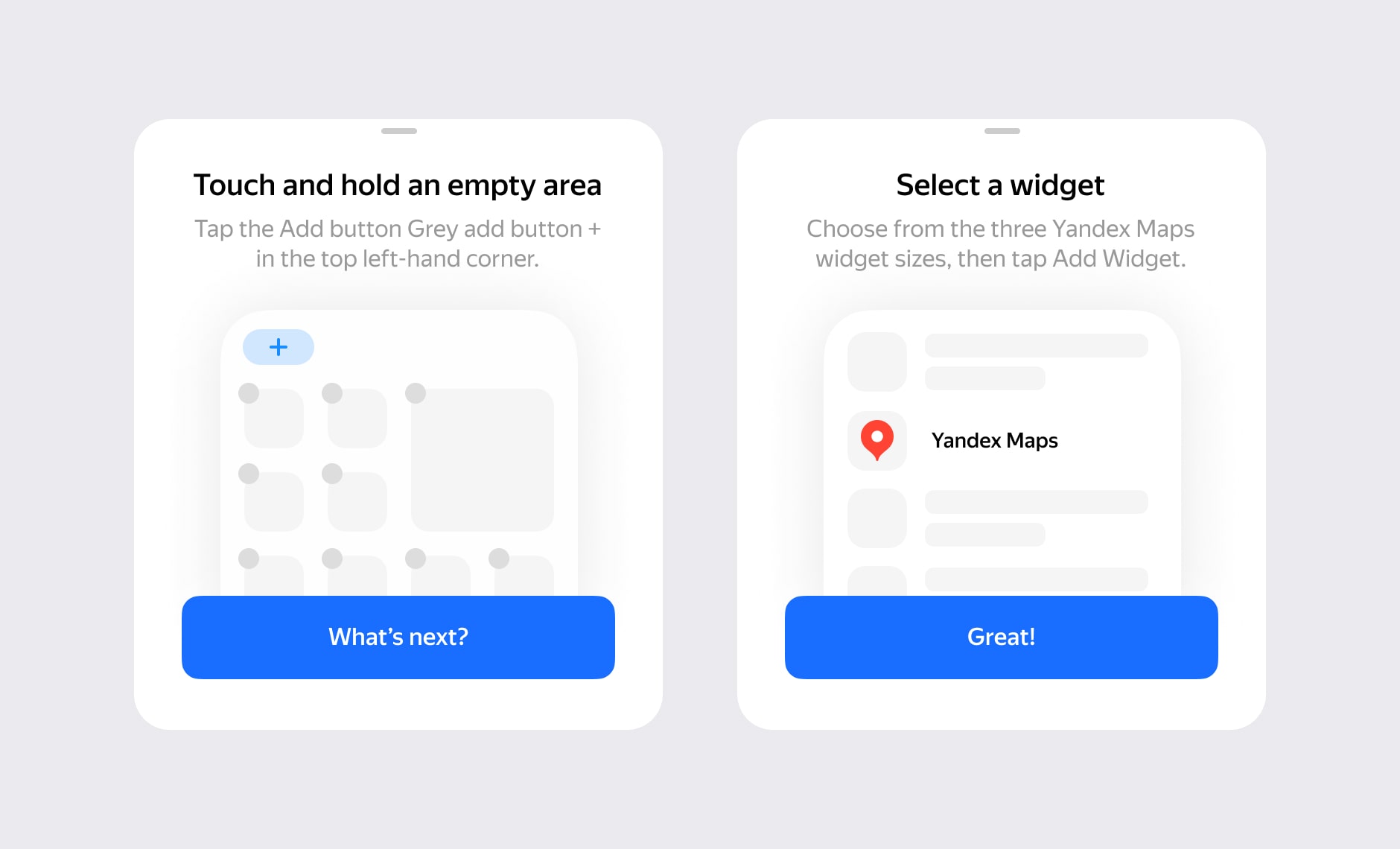
I created intro screens where we are showing our new widgets. Here we explain how to add this widget to the screen. Especially useful for iOS because this was a new feature.

Every day, thousands of people use our widget on iOS and Android platforms. I am glad that part of my work helps people. Our solution makes everyday life a little better.