The UGC is what makes our product stand out in the market. A profile must effectively motivate and retain users to collect data.
Now, we have the profile that allows feedback and photos collection, and lets you follow friends. It wasn't always this way.

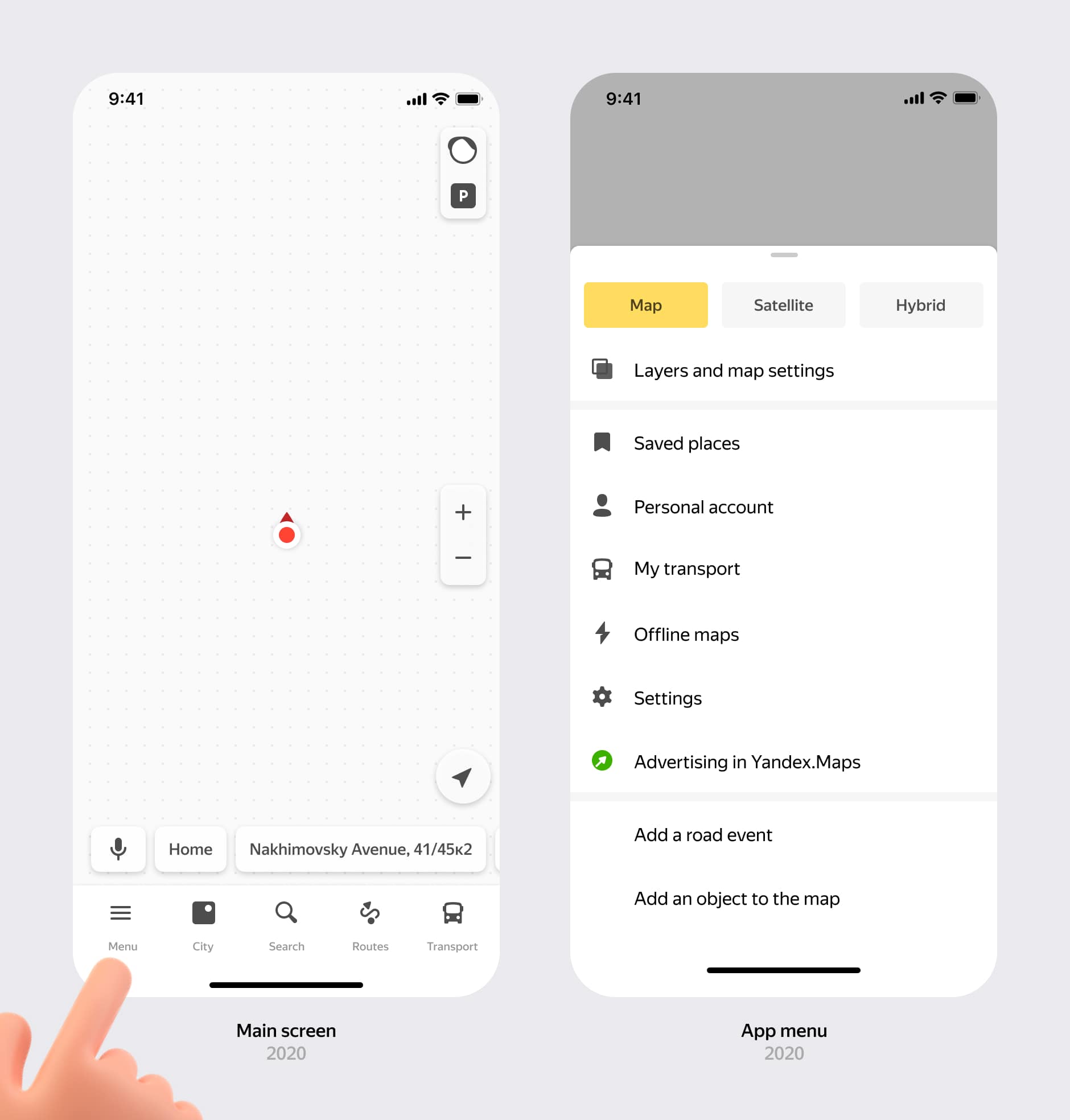
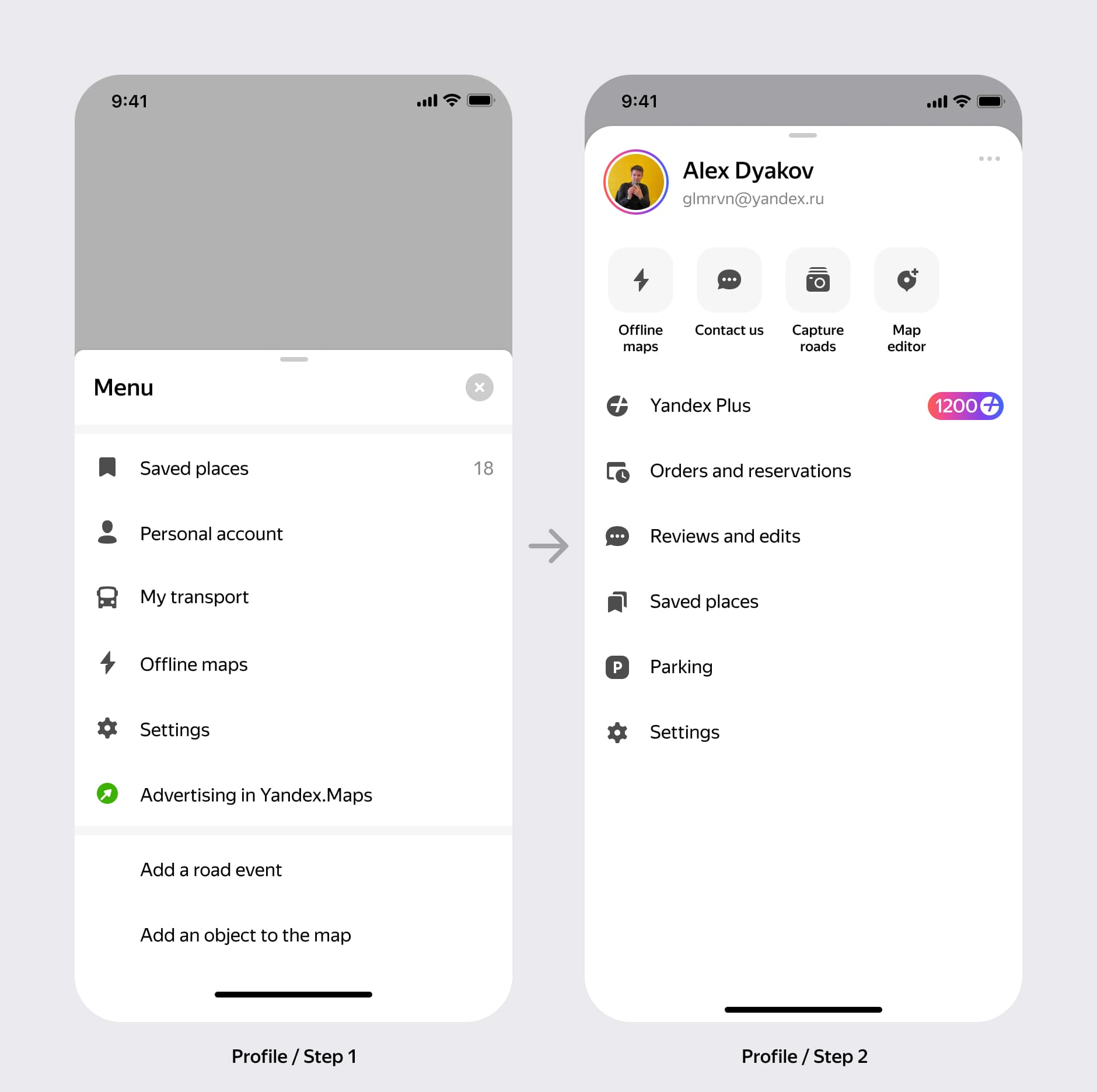
When I first started working on the profile in early 2020. We didn’t really have a profile, it was a menu.

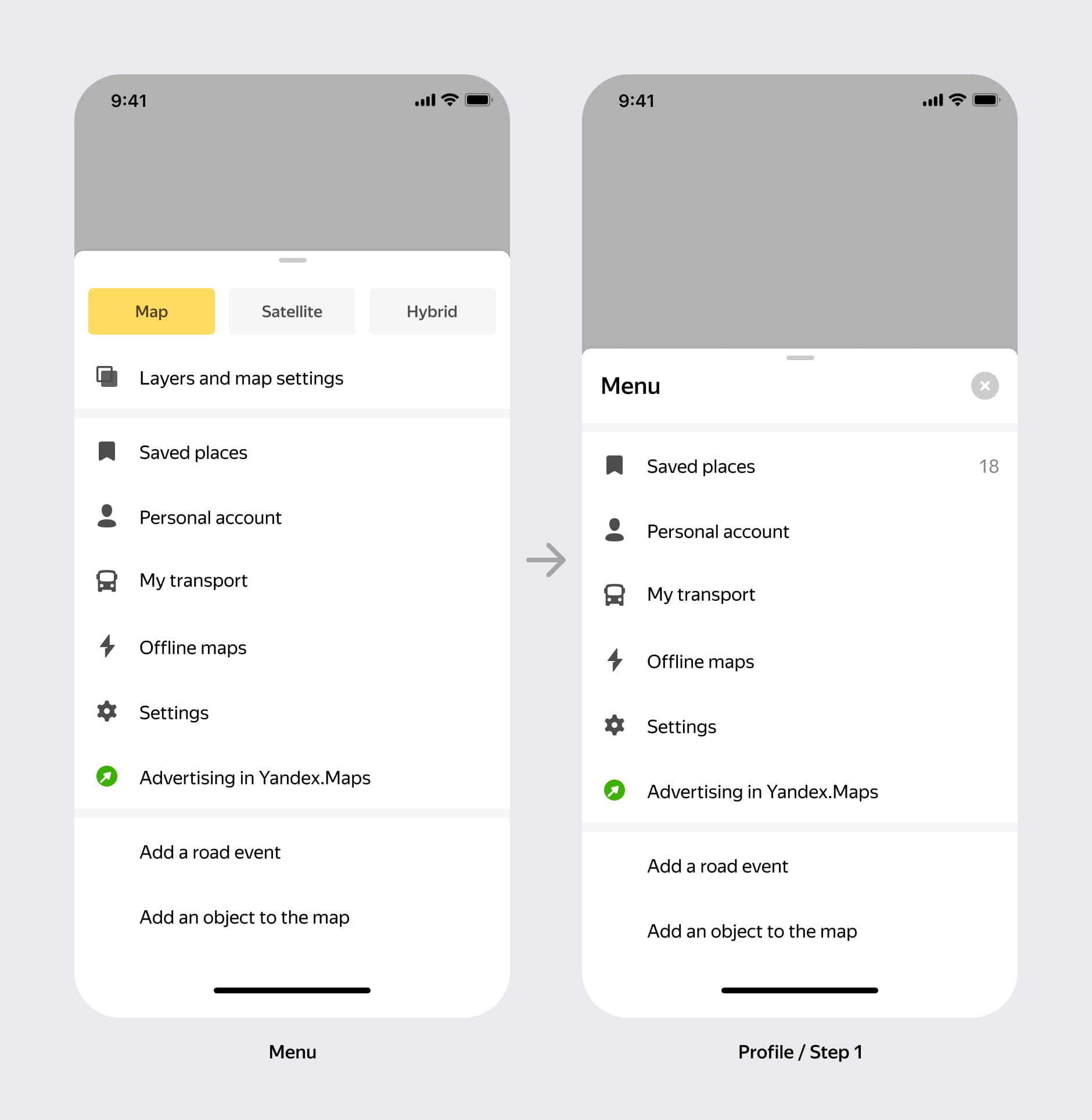
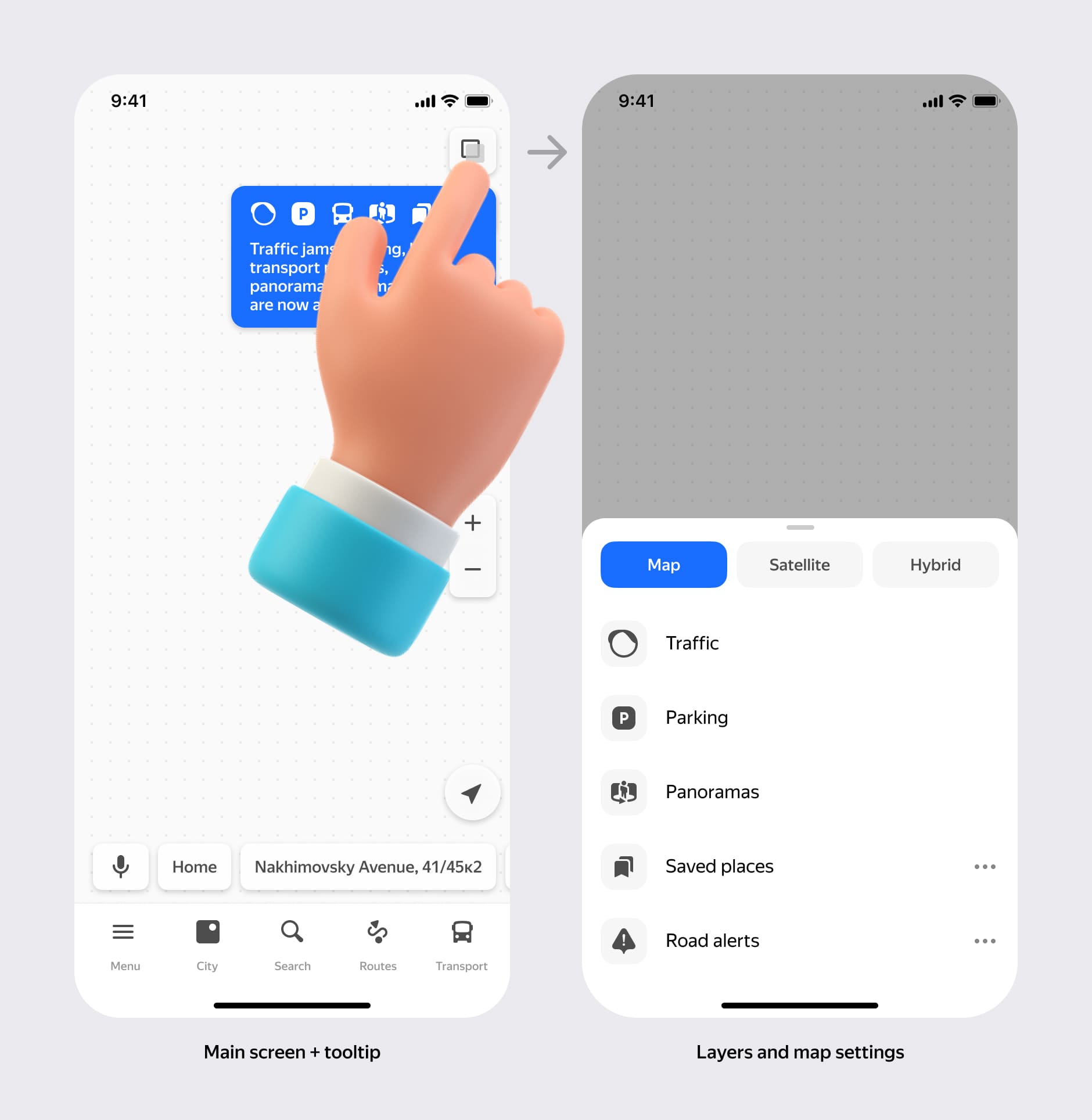
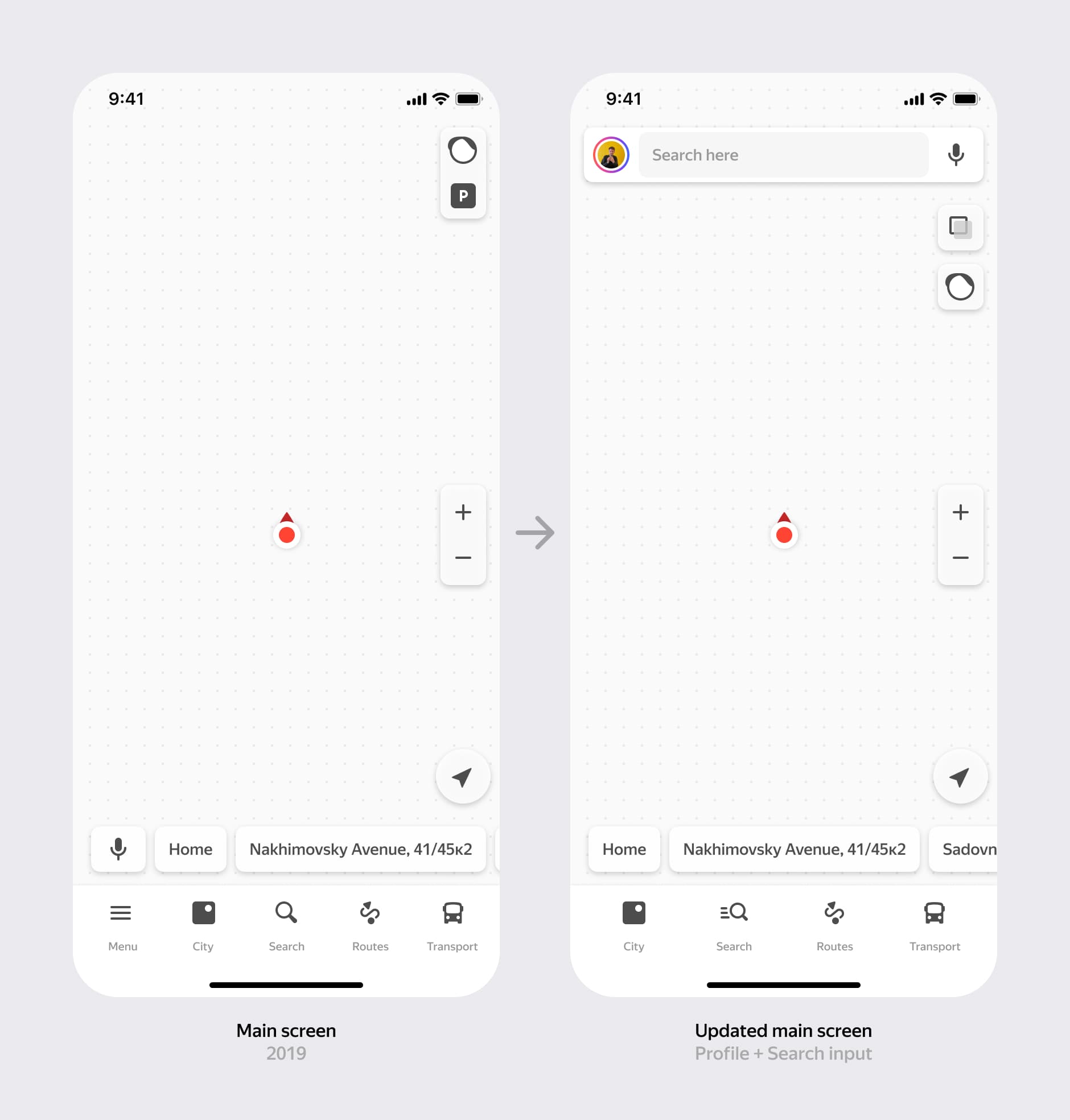
This menu was cluttered. My first move was to extract the map settings into a separate control directly on the map.

A layer control has appeared on the main screen. A tooltip explained the changes.

Things got better, but it was still a menu. Let's add user attributes and transform the menu into a profile.

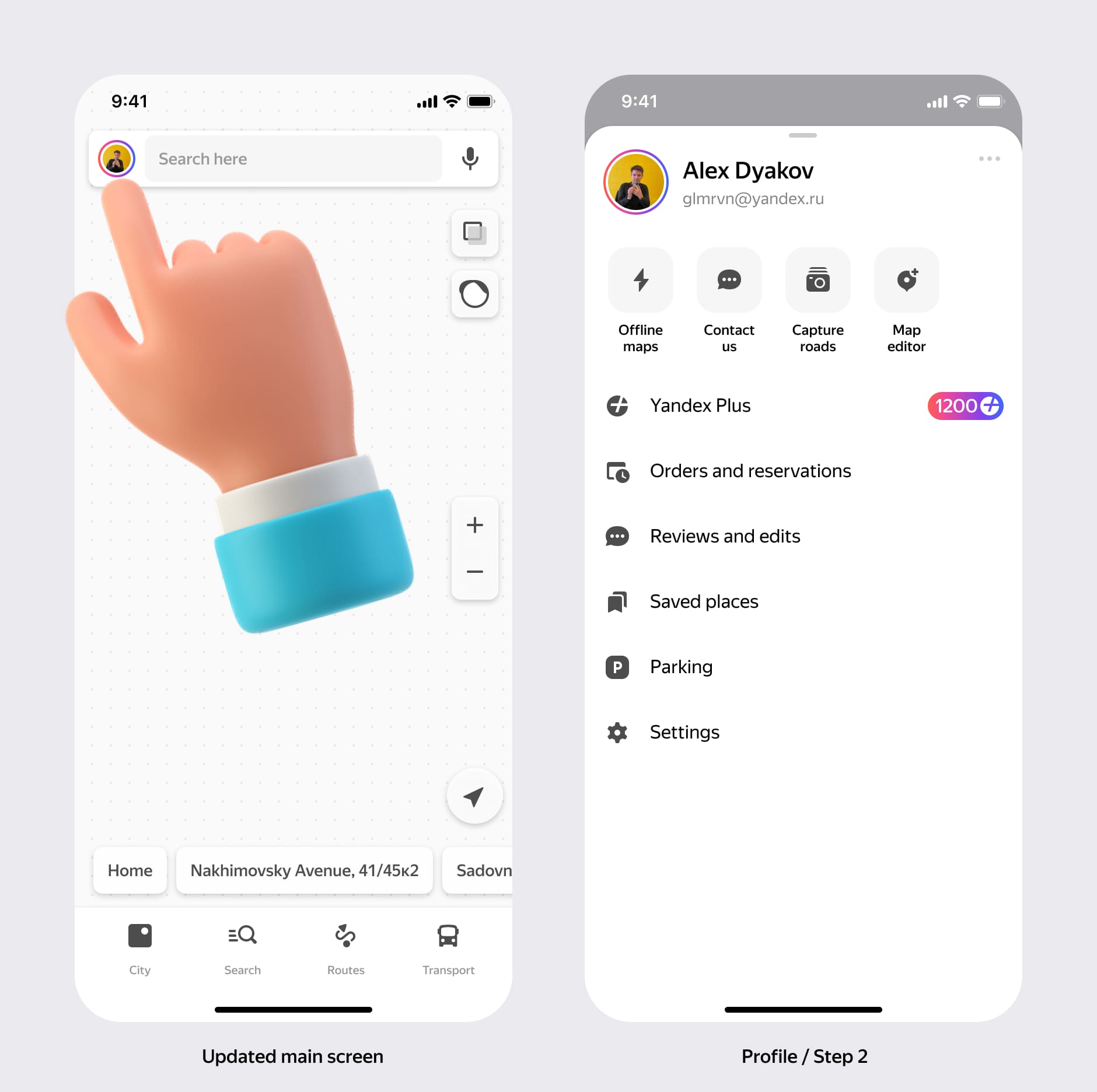
Profile entrypoint. We decided to make the search more prominent and move the new profile control there.

Now, access to the profile is at the top level. Also we increased searches and logins ↗

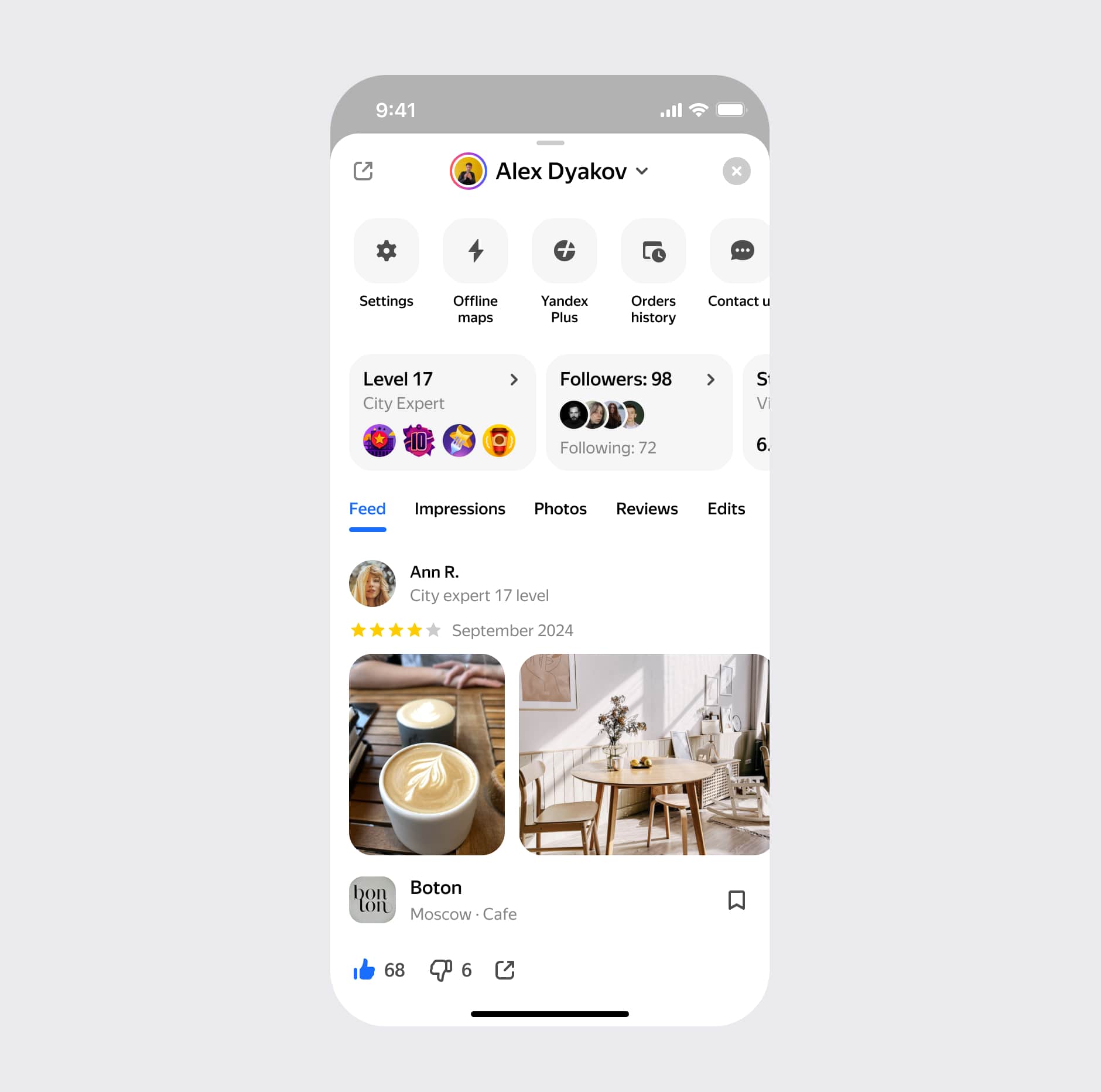
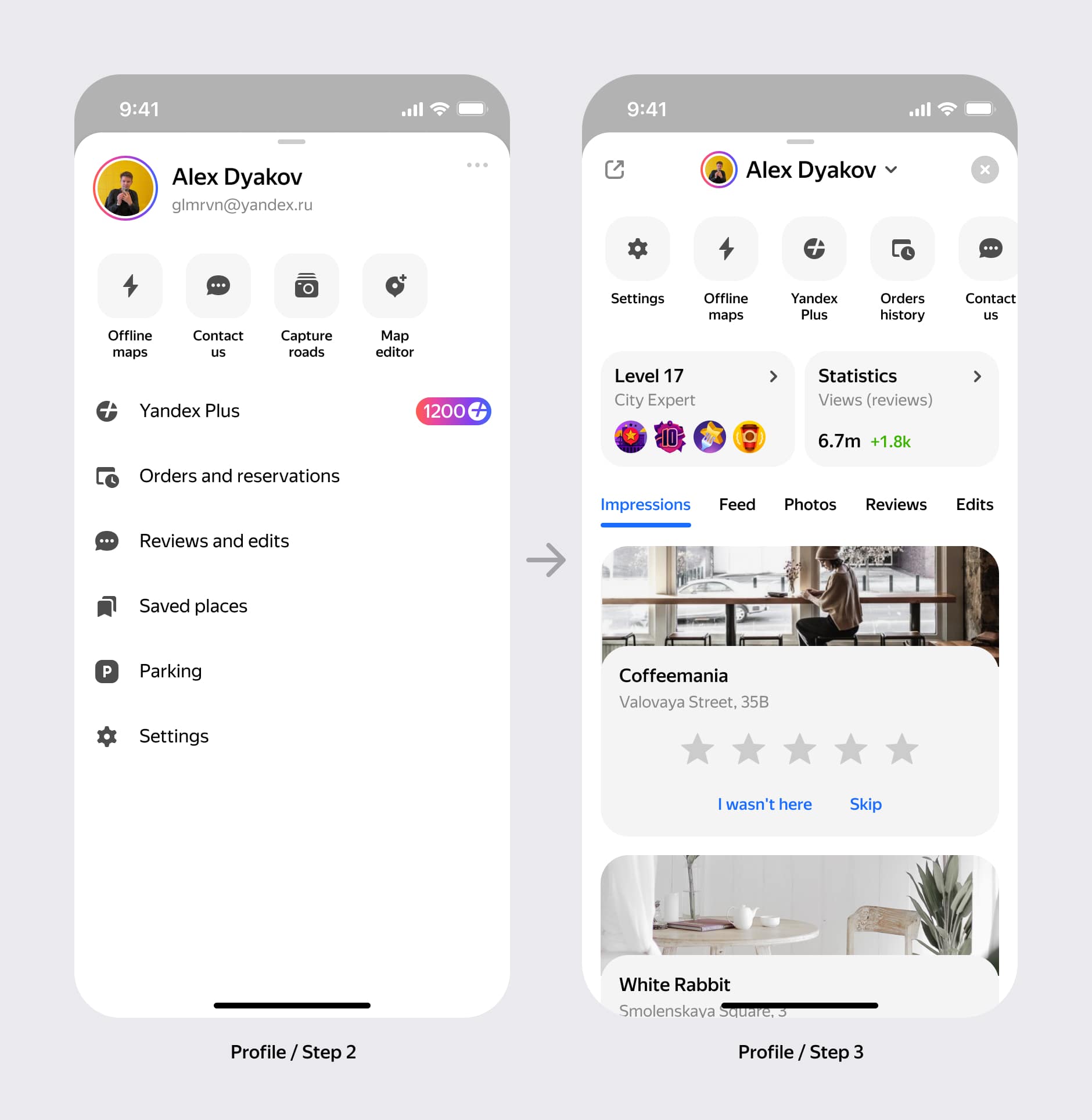
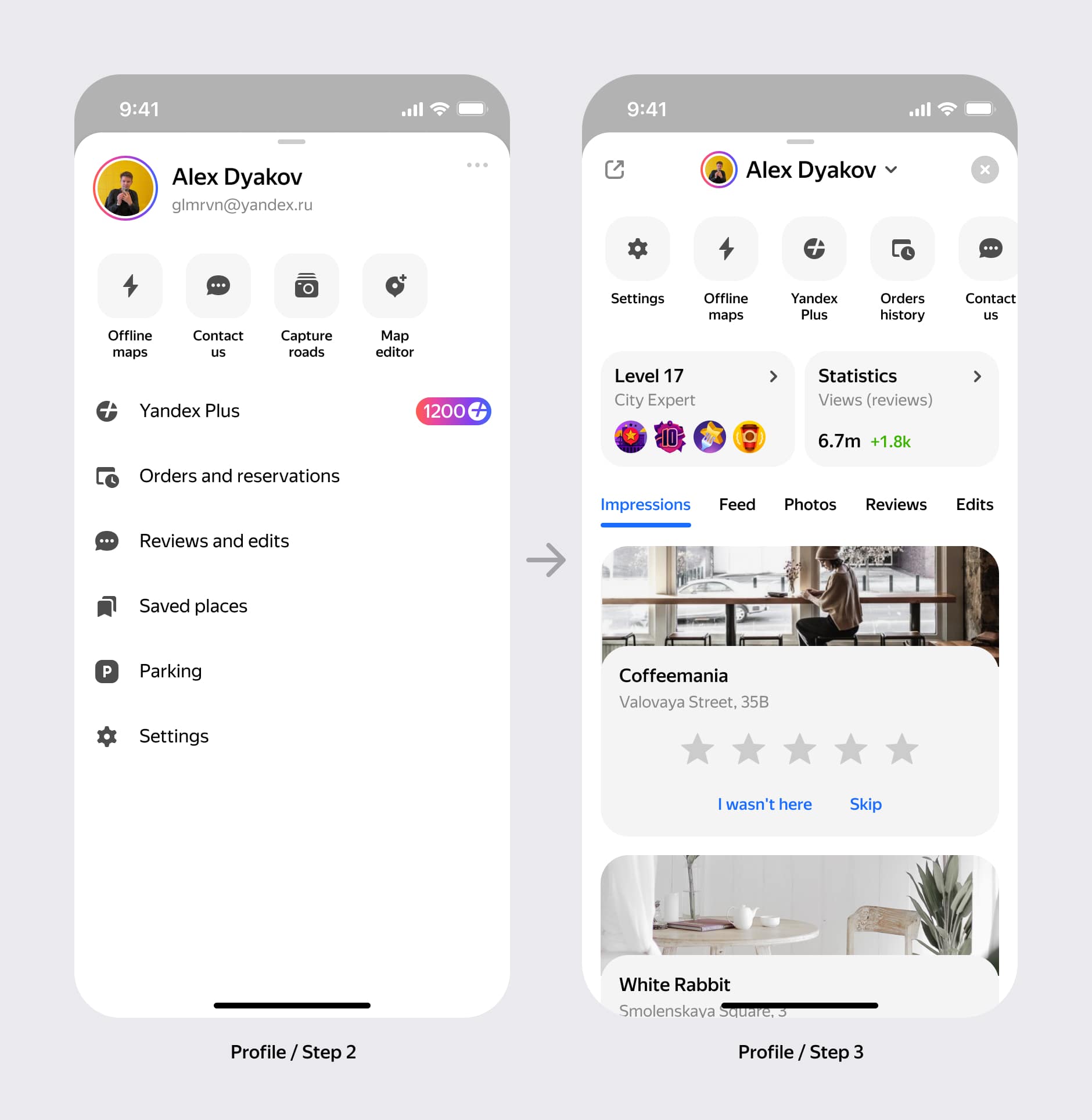
Now it looks like a profile. But does this profile solve the tasks of gathering and motivating? Not yet.
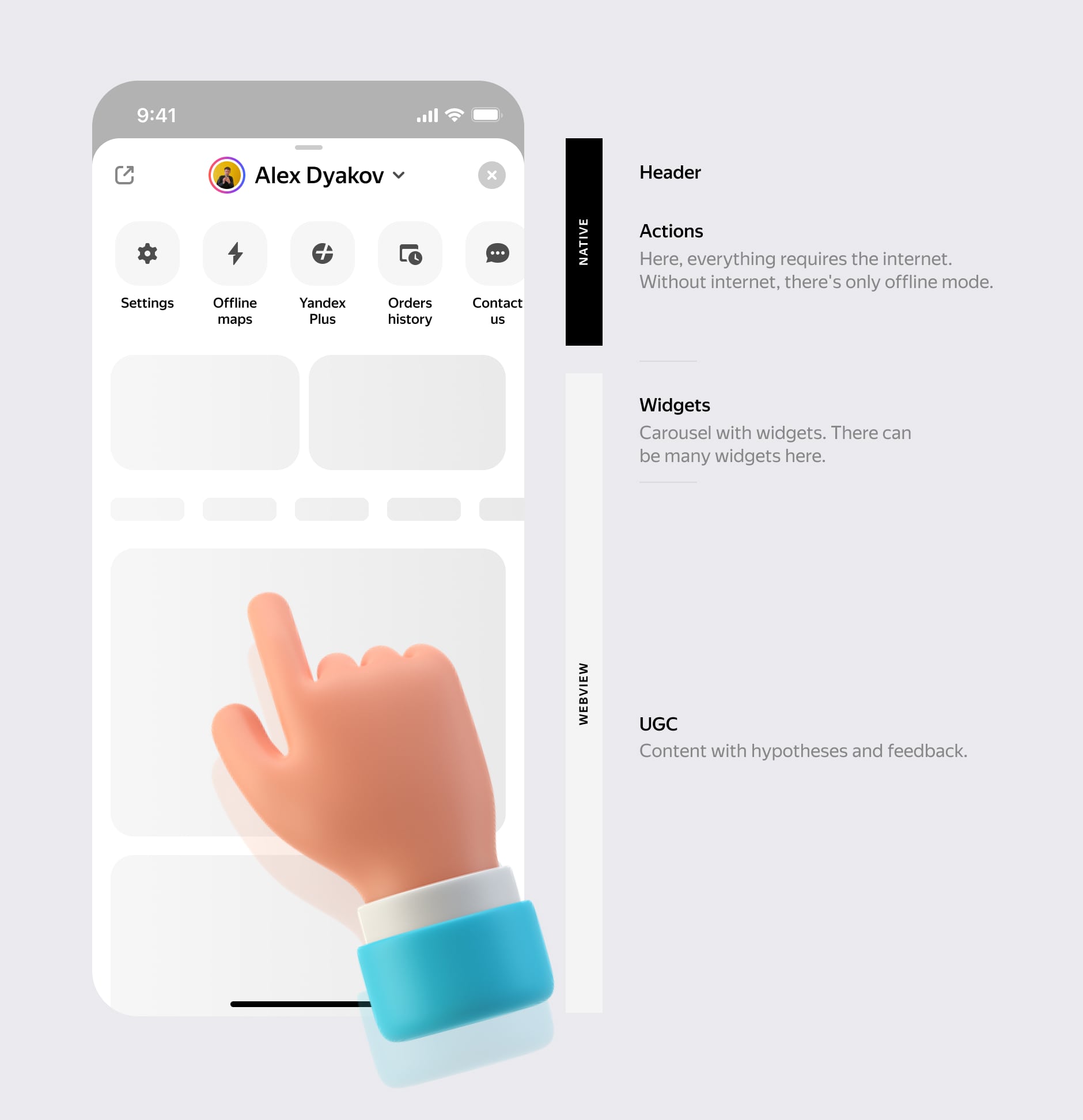
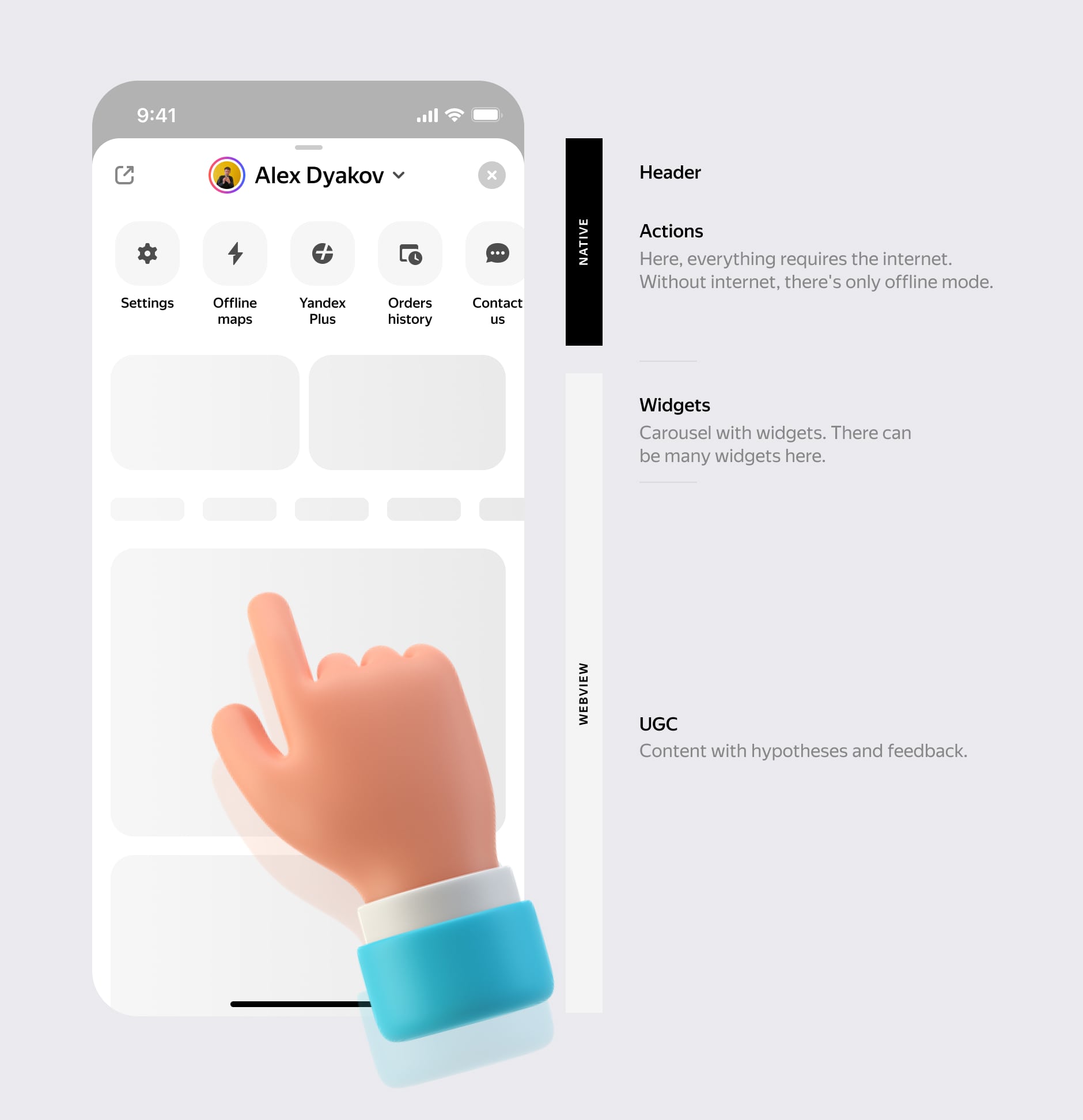
Lets use a web view for the profile's content to ensure flexibility and quickly test improvements.

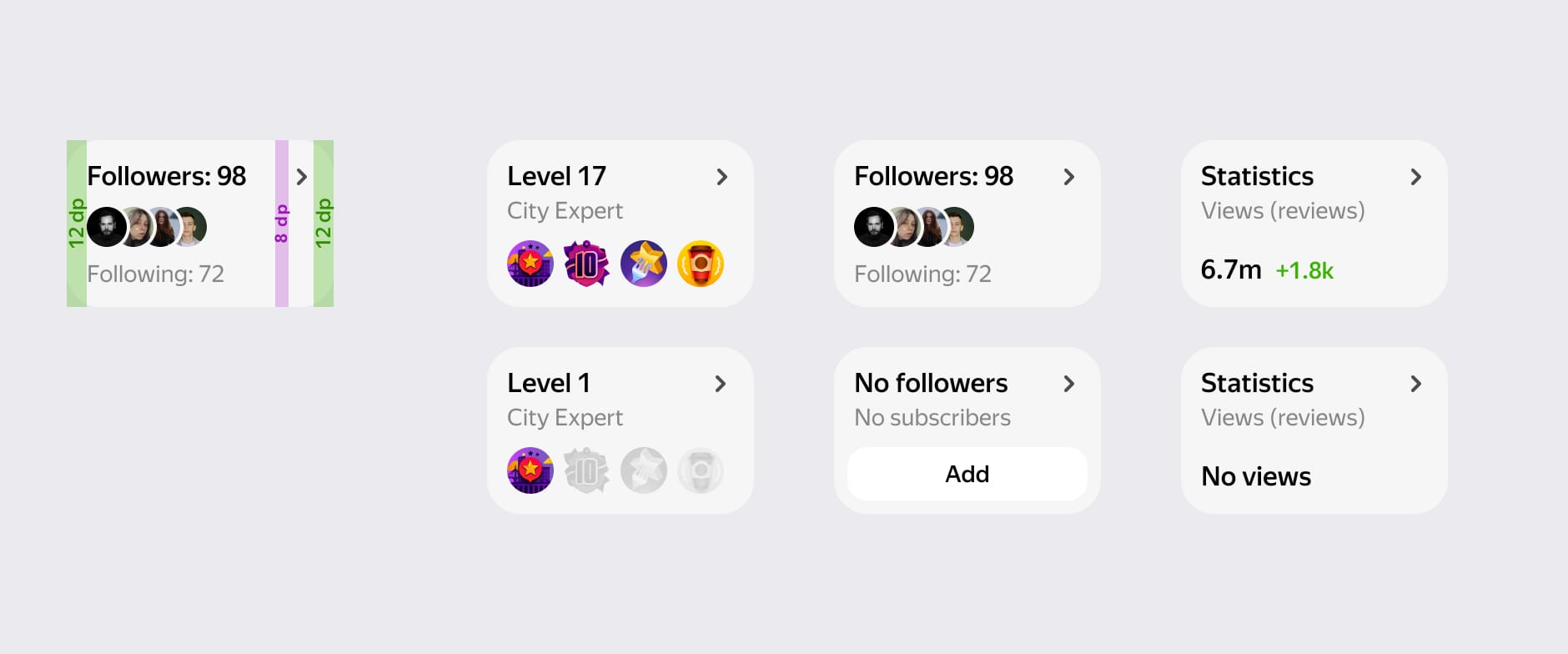
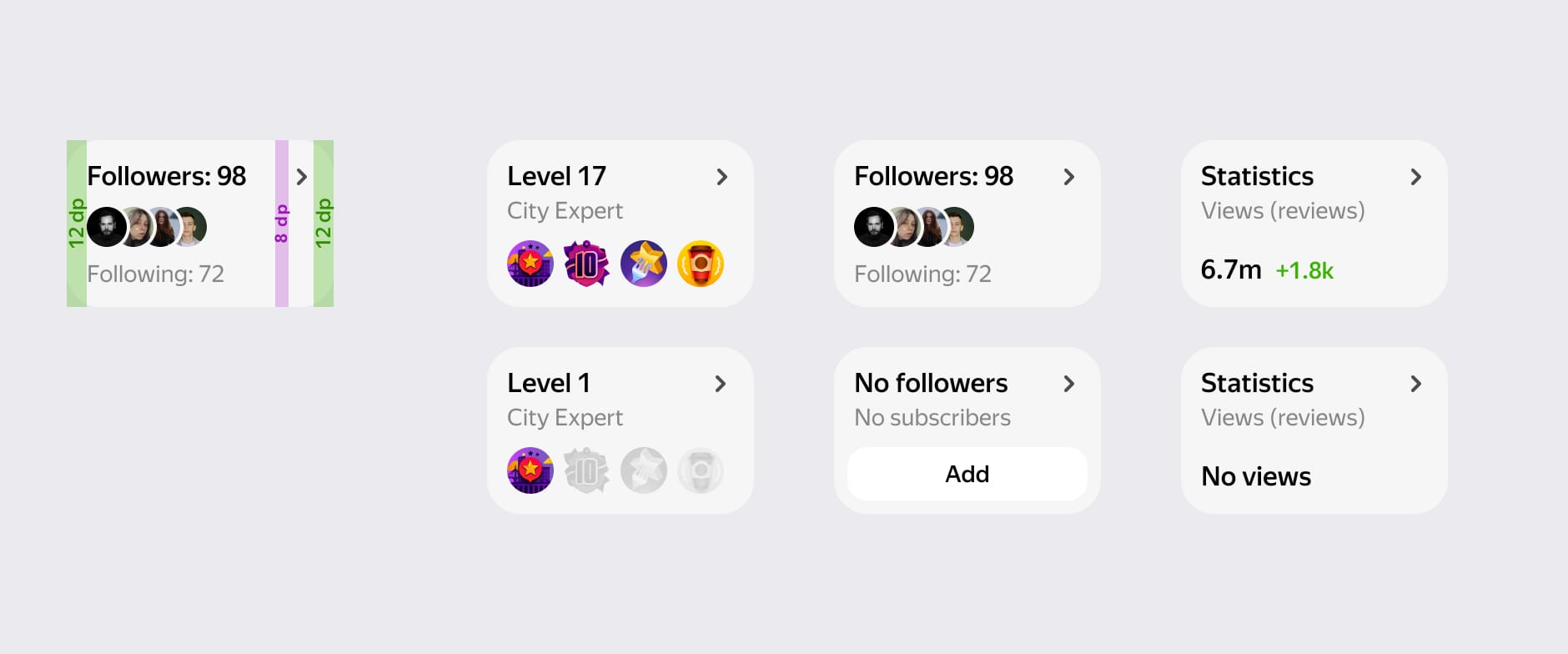
Let's add motivation through statistics and achievements. And let's add places you might have visited and ask you to rate them.

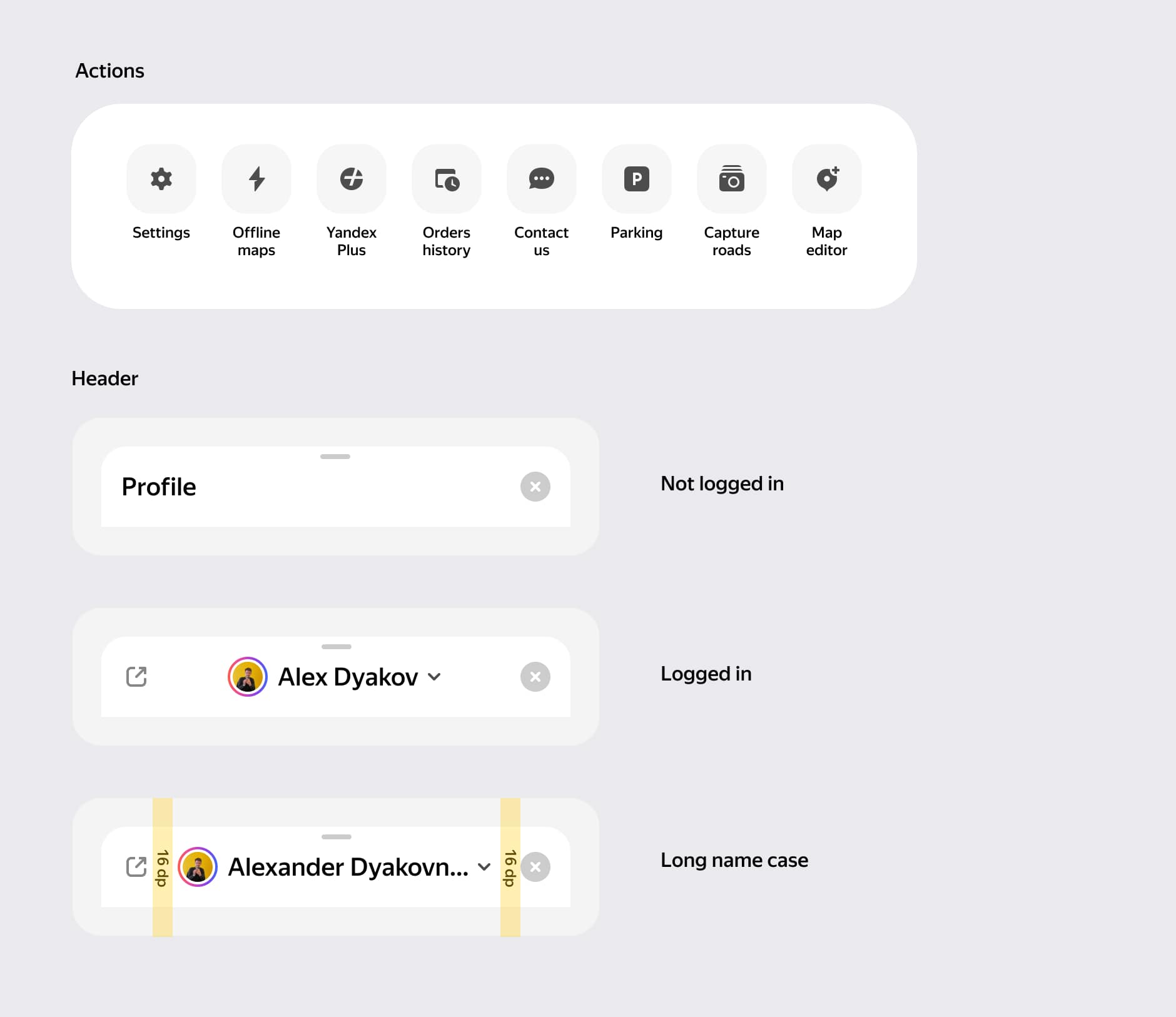
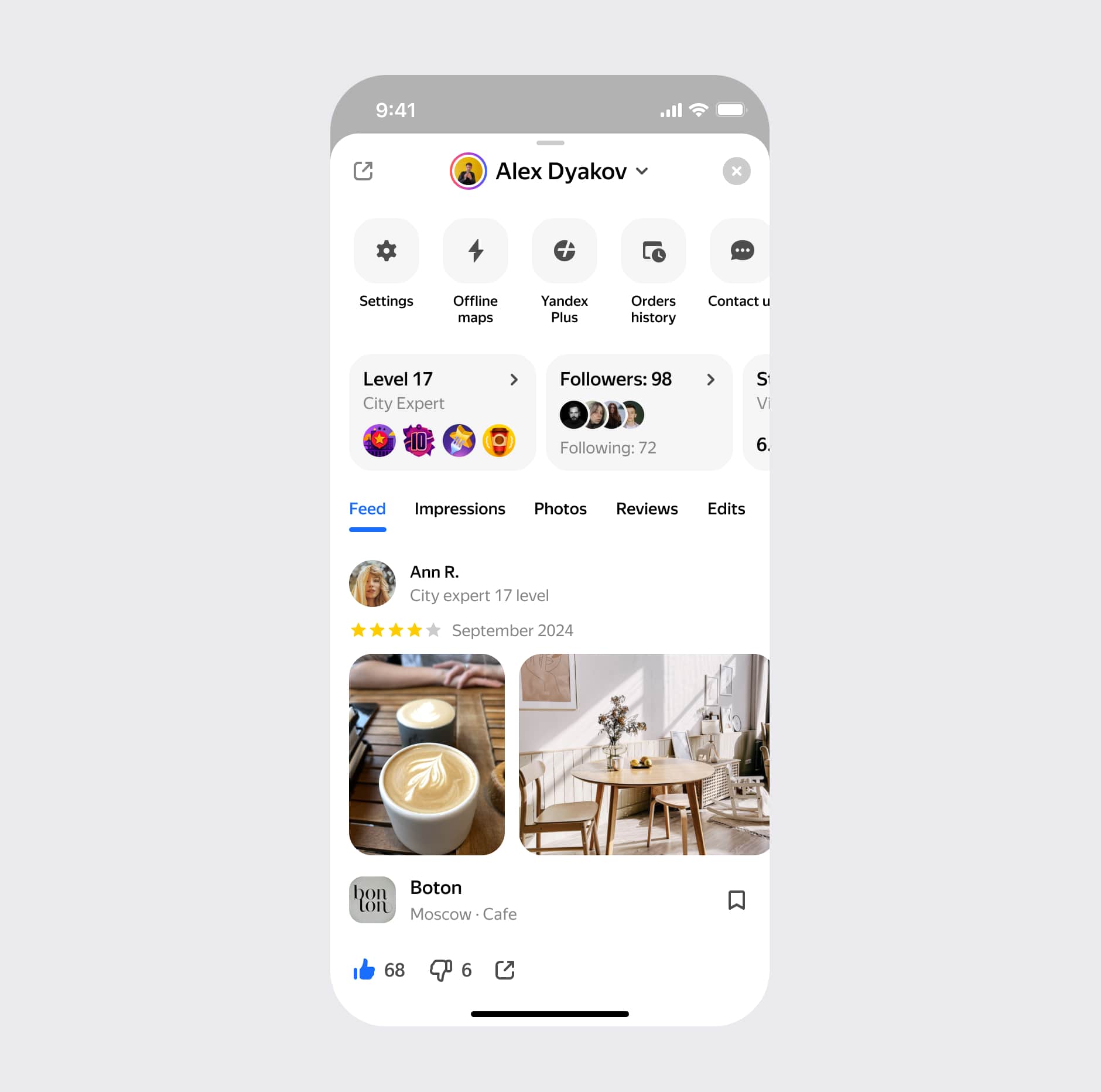
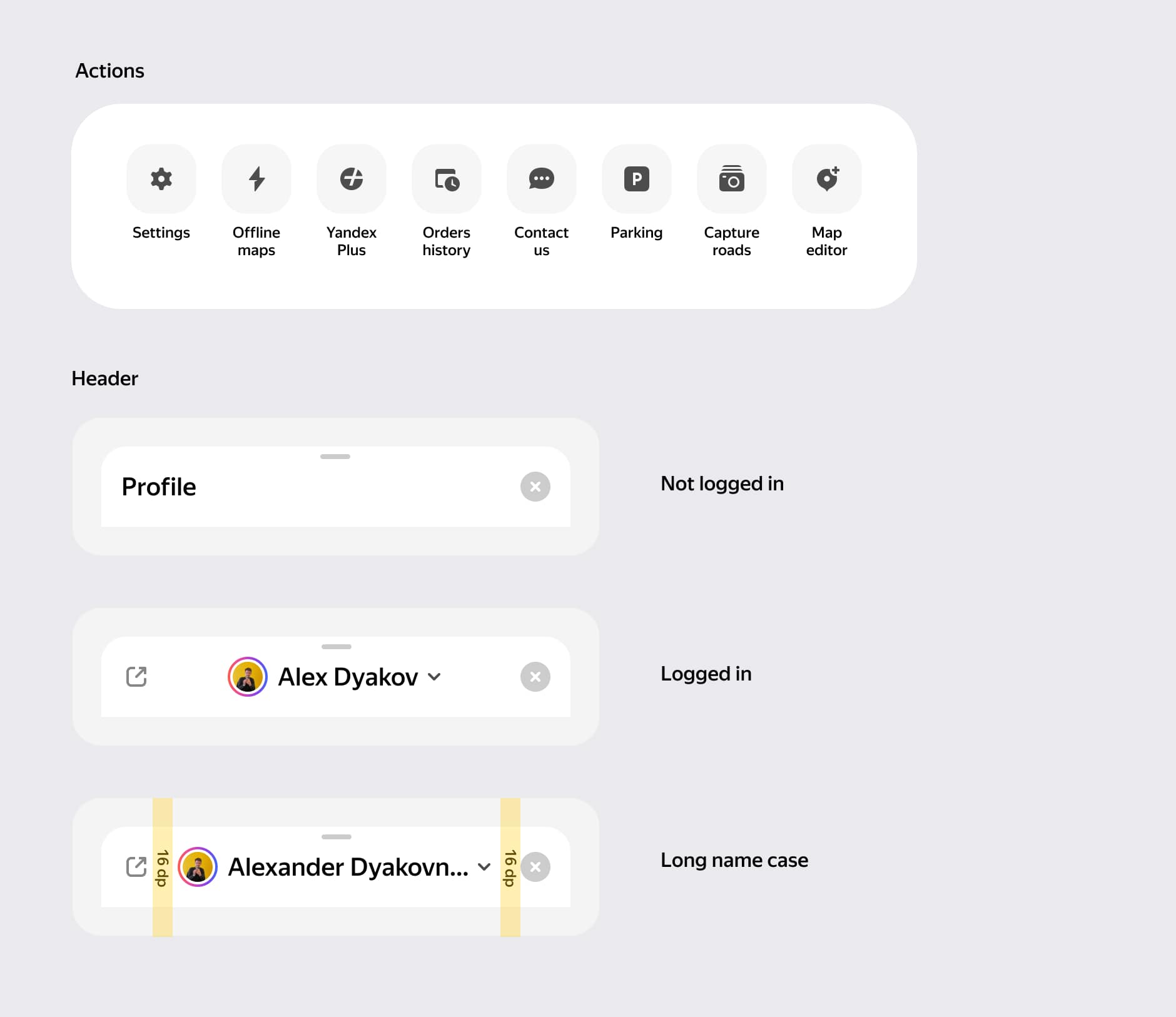
We are moving the profile items to an action carousel to free up space.

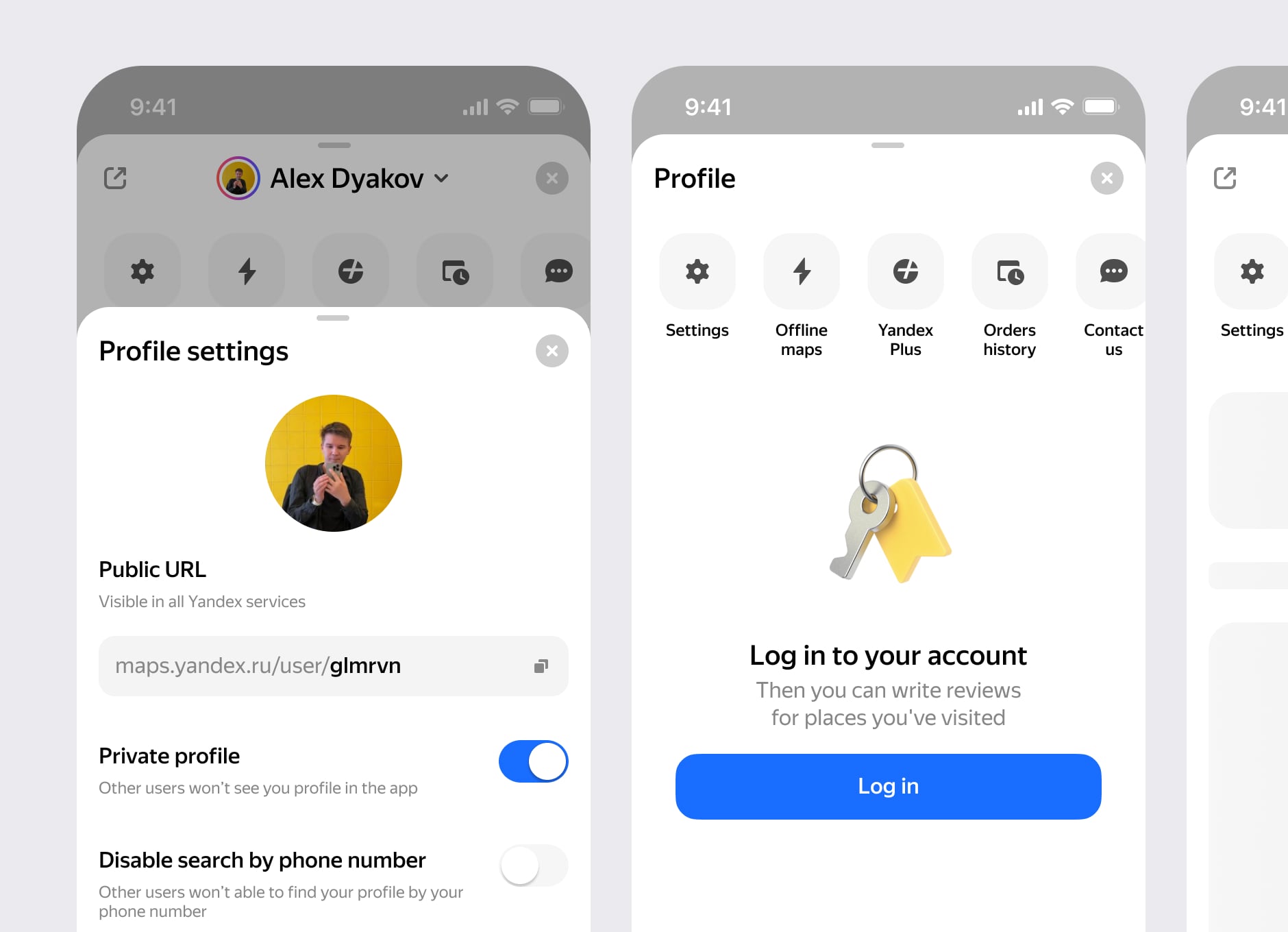
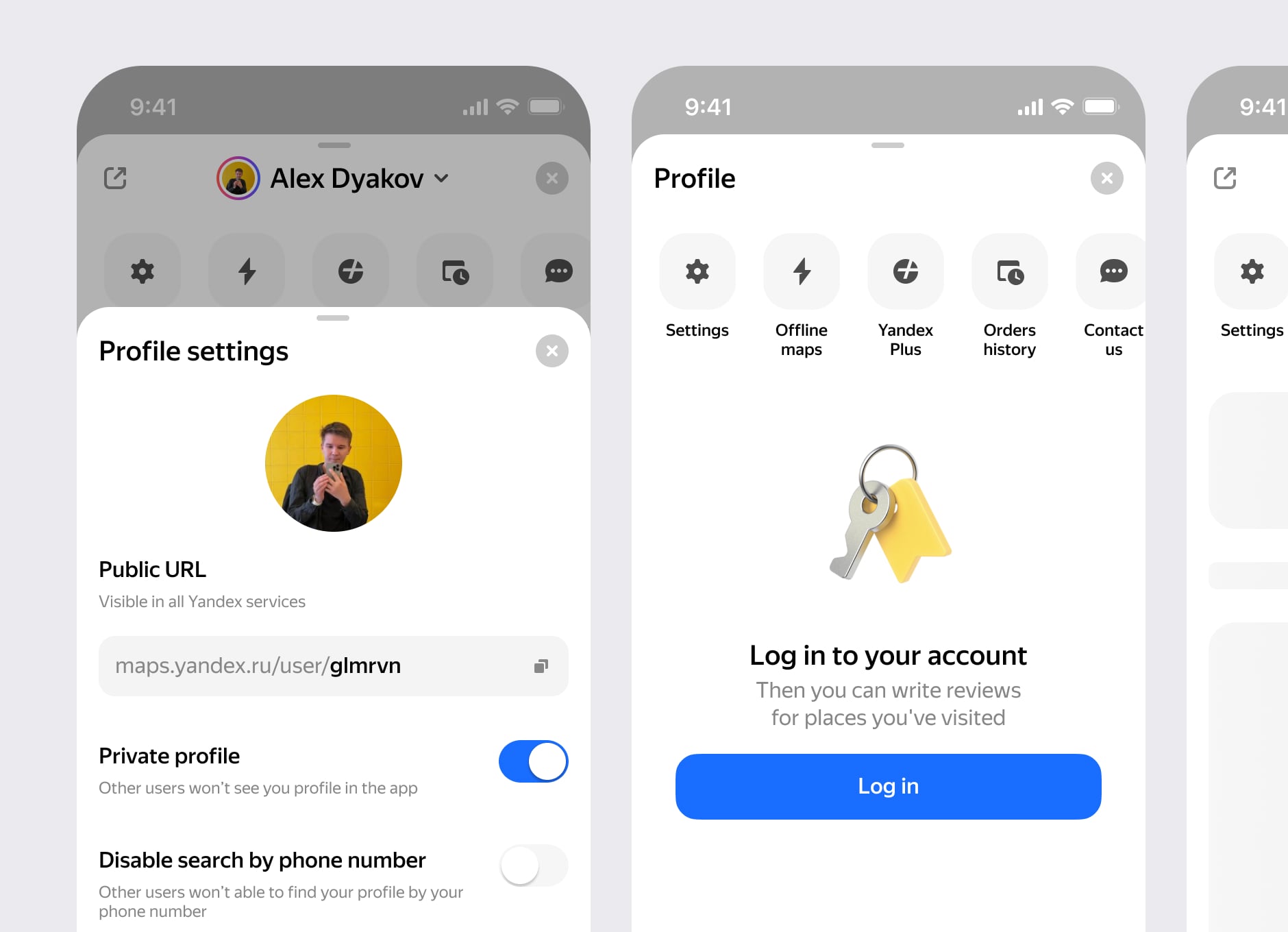
From the top header, you can share and access settings. All states, done.

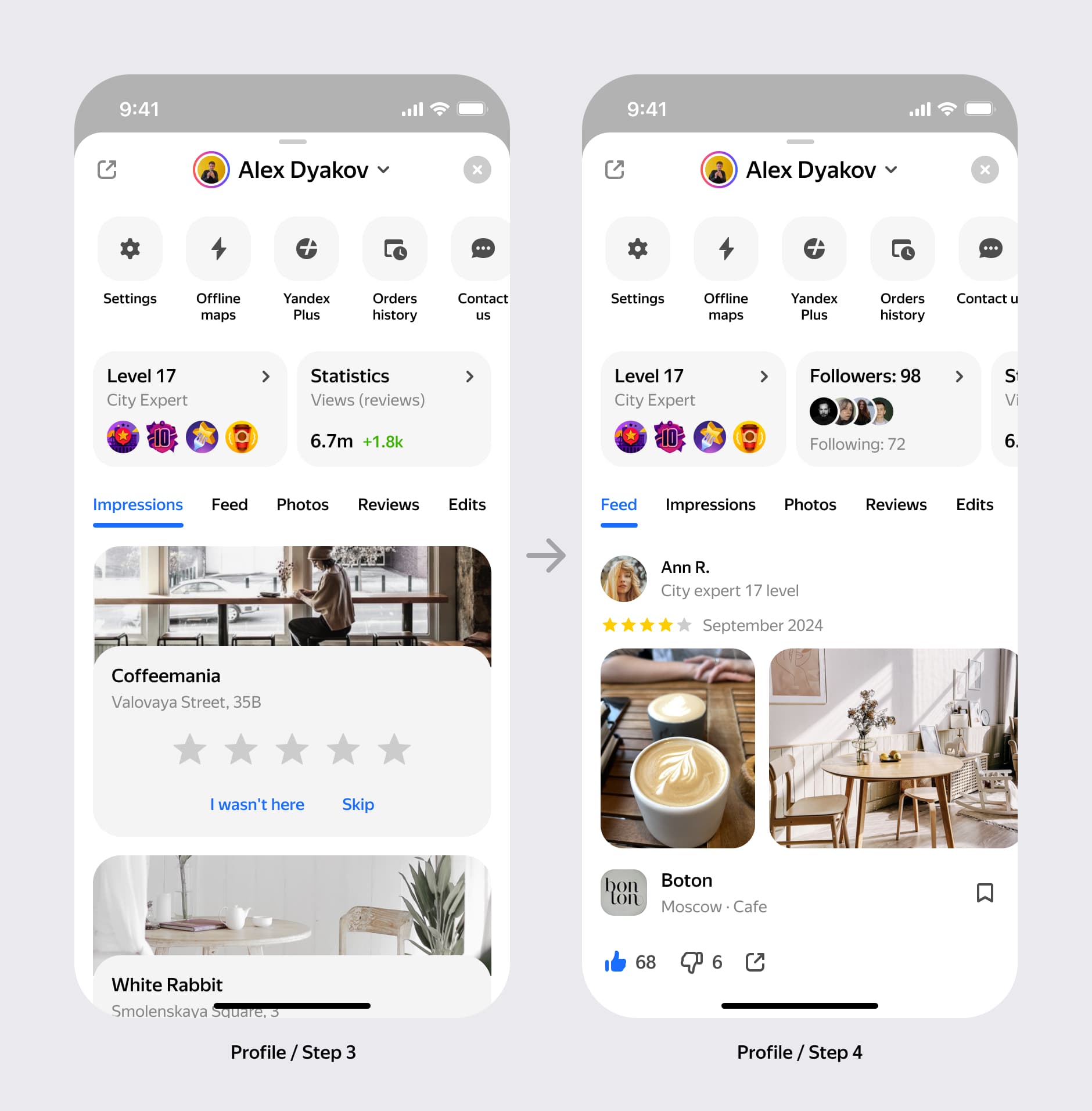
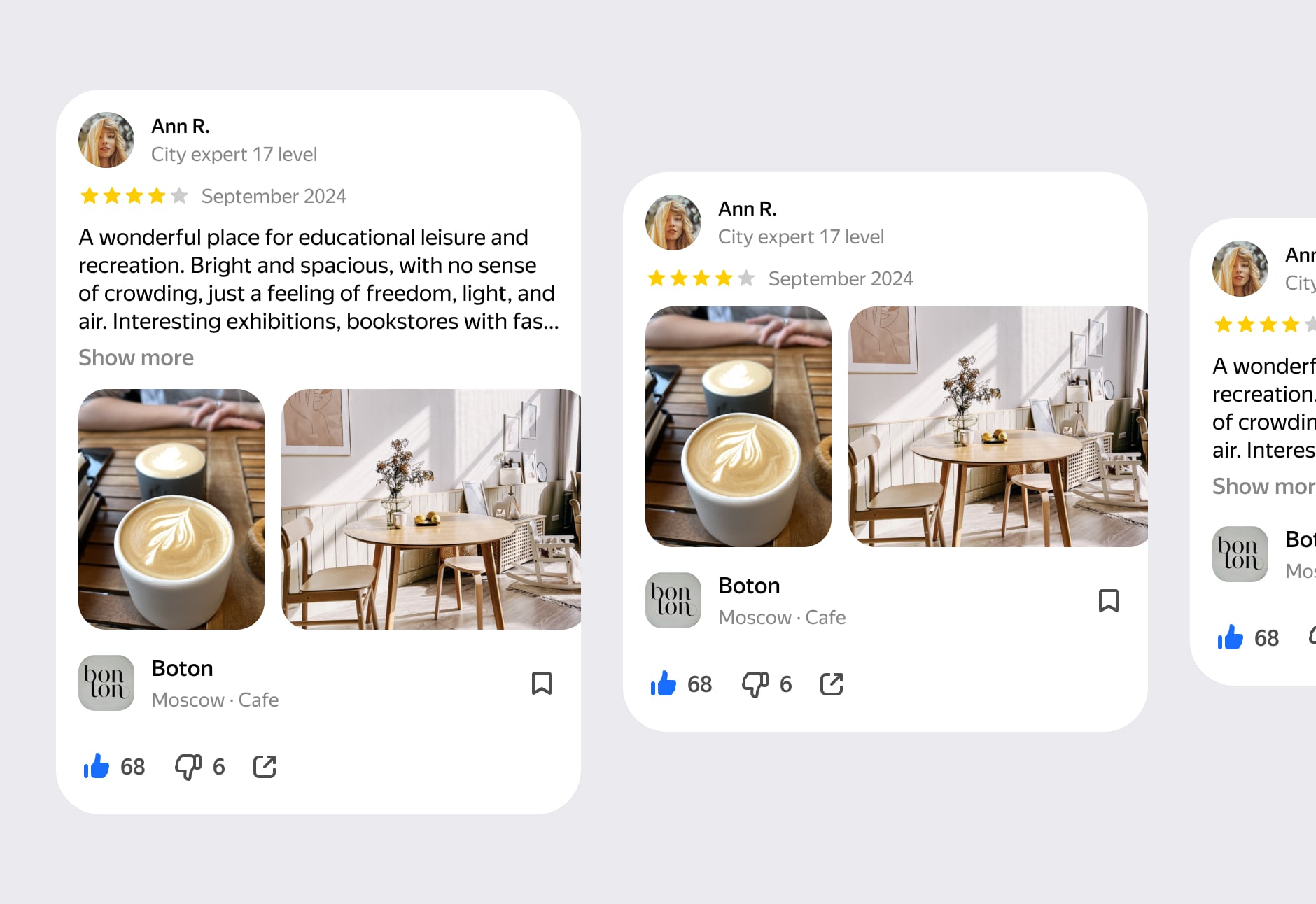
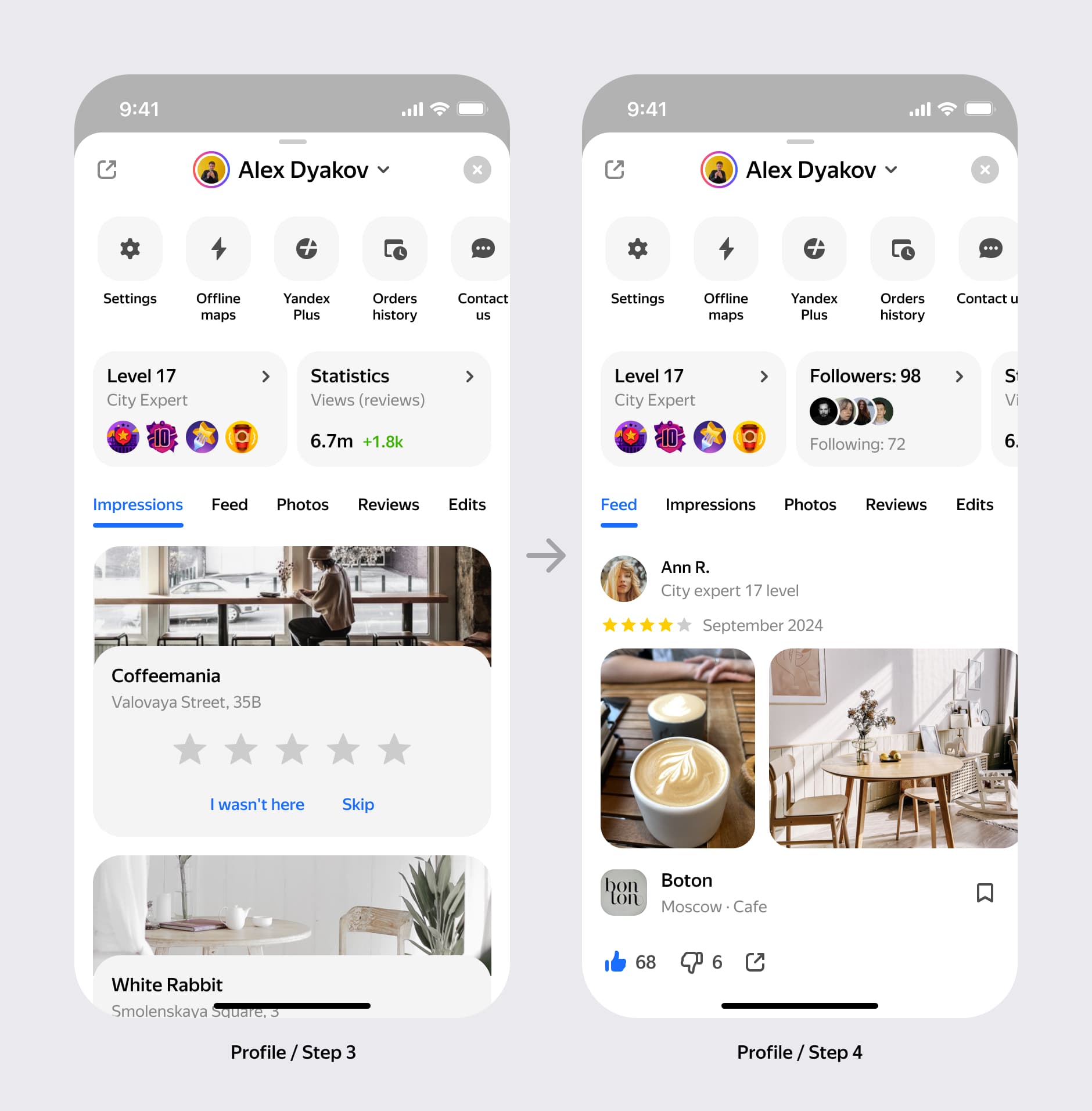
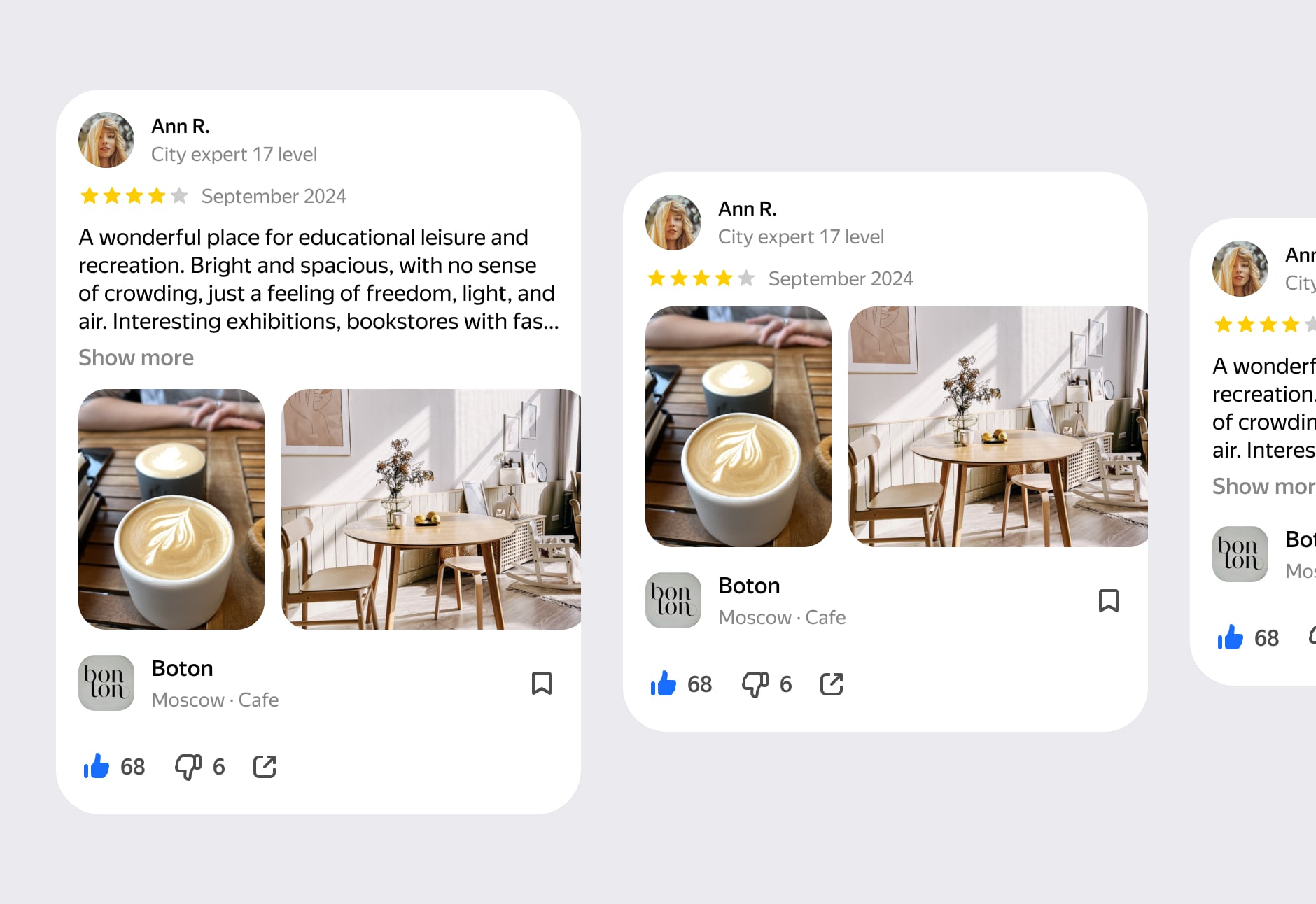
This solution gathers content, but we should also curate it. People trust their friends, so let's enable following and a reviews feed.

We added feed snippets and widgets with followers.


As a result, the profile is now easily accessible on the main screen and is actively used.
We, as a product, receive more data ↗, users more share ↗, users now can follow friends ↗, and our product becomes better.

Lets use a web view for the profile's content to ensure flexibility and quickly test improvements.

Let's add motivation through statistics and achievements. And let's add places you might have visited and ask you to rate them.

We are moving the profile items to an action carousel to free up space.

From the top header, you can share and access settings. All states, done.

This solution gathers content, but we should also curate it. People trust their friends, so let's enable following and a reviews feed.

We added feed snippets and widgets with followers.


As a result, the profile is now easily accessible on the main screen and is actively used.
We, as a product, receive more data ↗, users more share ↗, users now can follow friends ↗, and our product becomes better.